・マーケティング
画像の利用を最適化する
写真や図版も使う
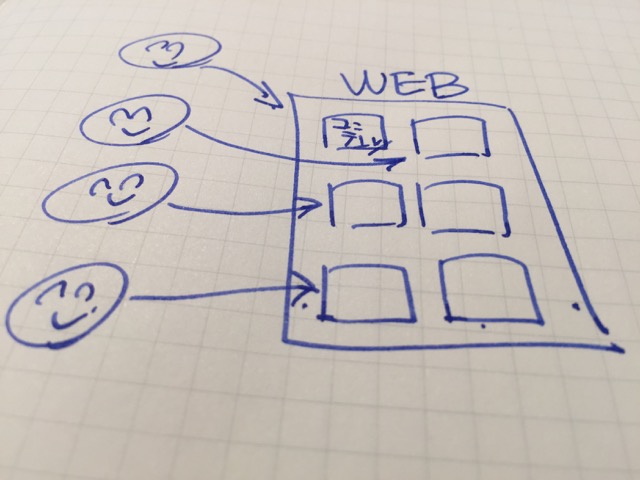
SEO対策を行う上で最適化する箇所の中心はテキストになるため、写真や図版などの画像は重要度が低いように思っている方が多いようです。しかし、統計上では画像がページ内に一定以上ある方が上位表 示確率が高まることがわかっています。文章はもちろん大切ですが、 目に訴える写真や画像などは文章では表現できない魅力がありますので、画像をバランスよく使うようにしてください。

alt 属性に画像の説明を記述する
alt 属性は何らかの理由によって画像が表示されないときに、代わりのテキストを示してくれるものです。 このような属性を使う理由は、ユーザーが画像を表示しないブラウ ザを利用していたり、スクリーンリーダーのような別の手段でサイトを閲覧していたりする場合に、alt 属性の代替テキストがあれば 画像に関する情報を提供できるからです。
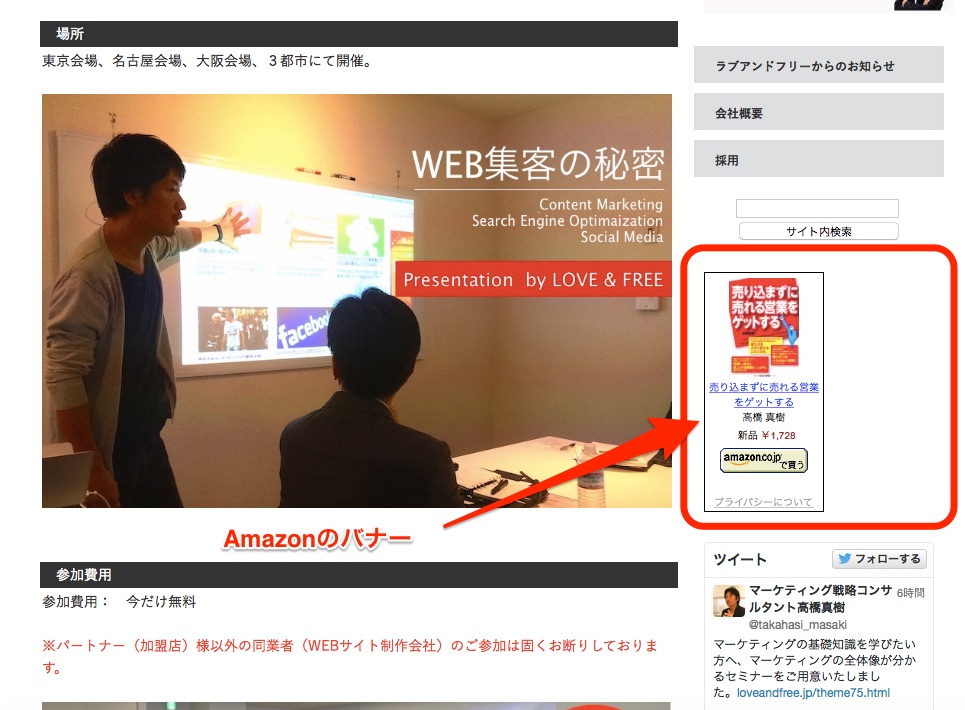
alt 属性を使うもう 1 つの理由は、画像からリンクを張る場合に、 画像の alt テキストがリンクに対するアンカーテキストのように扱 われるからです。リンクを張った先のページが SEO対策を行なっている場合、キーワー ドを含めた ( もしくは、キーワードに関連のある ) テキストを alt テキストに使うようにするとサイト内リンク強化につながります。 ただし、サイトのナビゲーション ( グローバルメニューなど ) としてテキストのリンクが可能であれば、画像を使ったリンクを多用することは推奨されません。
Google 画像検索で上位に来る条件
画像のファイル名と alt 属性をわかりやすく付けると、Google の 画像検索にサイトの画像について伝えることができます。 画像検索で上位表示される条件は、ファイル名や alt 属性がキーワードについて書かれていることはもちろんのこと、画像の大きさ ( 大きいほどよい ) や設置場所 ( ページ上部ほどよい )、画像が設置され ている前後の文章 ( キーワードトピックについて書かれている )、他のホームページで引用されている数 ( 多いほどよい ) などが重要な要素として考えられています。

 |
|
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
 |
|
 |
| 2014/07/23 |
 【マーケティング】なぜ牛丼チェーン(吉野家・松屋)は倒産件数の増えているラーメン屋を買収するのか?
【マーケティング】なぜ牛丼チェーン(吉野家・松屋)は倒産件数の増えているラーメン屋を買収するのか? GoProとルンバが経営不振に陥った共通点と、Appleが真逆を行けている理由
GoProとルンバが経営不振に陥った共通点と、Appleが真逆を行けている理由 2026年のAIエージェント時代に向けて
2026年のAIエージェント時代に向けて 【AIトレンド】緊急動画:ChatGPTの画像生成、昨日と別物。Canva連携がヤバすぎる
【AIトレンド】緊急動画:ChatGPTの画像生成、昨日と別物。Canva連携がヤバすぎる 「忙しい会社ほど情報発信している」という逆転現象
「忙しい会社ほど情報発信している」という逆転現象.png) 【MEO対策】Googleマップの順番を上げる方法!店舗を探す時10人中8人がGoogleマップ検索をし、3人に1人は1日以内に来店する事を知ってますか?
【MEO対策】Googleマップの順番を上げる方法!店舗を探す時10人中8人がGoogleマップ検索をし、3人に1人は1日以内に来店する事を知ってますか?.jpg) Google検索の謎の「+マーク」、いつから?
Google検索の謎の「+マーク」、いつから? AI検索時代に「ブログを書かない会社」が静かに不利になっている理由
AI検索時代に「ブログを書かない会社」が静かに不利になっている理由 企業でAIと人は共存できるのか? ― 大企業リストラと「新しい仕事」が同時に生まれている理由 ―
企業でAIと人は共存できるのか? ― 大企業リストラと「新しい仕事」が同時に生まれている理由 ― ChatGPT-5.2とは?最新AIモデルの特徴とビジネス活用まとめ
ChatGPT-5.2とは?最新AIモデルの特徴とビジネス活用まとめ 【AI検索時代】Googleビジネスプロフィールが最重要に!MEO対策はここまで変わった
【AI検索時代】Googleビジネスプロフィールが最重要に!MEO対策はここまで変わった 【Google Gemini 3 完全解説】検索にフル統合で何が変わるの?中小企業の集客に直撃する“3つの変化”
【Google Gemini 3 完全解説】検索にフル統合で何が変わるの?中小企業の集客に直撃する“3つの変化” Google「Gemini 3」登場間近で、再びAI競争が加速
Google「Gemini 3」登場間近で、再びAI競争が加速 OpenAIがGPT-5.1を正式発表|中小企業がすぐ使える3つの変化【本日のAIニュース】
OpenAIがGPT-5.1を正式発表|中小企業がすぐ使える3つの変化【本日のAIニュース】 AI検索時代の新SEO戦略:引用されるサイトが勝つ。CTR61%減の中で生き残る方法
AI検索時代の新SEO戦略:引用されるサイトが勝つ。CTR61%減の中で生き残る方法 AI検索とYouTubeの今:中小企業が押さえておきたい5つの最新トピック
AI検索とYouTubeの今:中小企業が押さえておきたい5つの最新トピック Google AIモード対応でSEOが変わる:GEO時代に中小企業が今すぐ始めるAIマーケティング戦略
Google AIモード対応でSEOが変わる:GEO時代に中小企業が今すぐ始めるAIマーケティング戦略 SoftBank×OpenAI合弁設立・Aurora Mobile新AI発表など、中小企業が注目すべき最新AIニュース速報
SoftBank×OpenAI合弁設立・Aurora Mobile新AI発表など、中小企業が注目すべき最新AIニュース速報 AI動画時代が到来|Sora(OpenAI)日本上陸で中小企業の動画制作が変わる!最新AIニュースまとめ
AI動画時代が到来|Sora(OpenAI)日本上陸で中小企業の動画制作が変わる!最新AIニュースまとめ Google AI Modeが「35言語+40カ国」に拡大。中小企業が今すぐやるべきこと
Google AI Modeが「35言語+40カ国」に拡大。中小企業が今すぐやるべきこと ChatGPTは有料にすべき?無料との違い・判断基準を徹底解説
ChatGPTは有料にすべき?無料との違い・判断基準を徹底解説 AIが変える広告とSEOの未来|Google決算とAI検索の新潮流【ラブアンドフリー公式】
AIが変える広告とSEOの未来|Google決算とAI検索の新潮流【ラブアンドフリー公式】 AI検索時代のSEOは「問いから始める」──中小企業が今見直すべき5つのポイント
AI検索時代のSEOは「問いから始める」──中小企業が今見直すべき5つのポイント AI時代の経営トレンド|現場で見えた“仕組み化”が成果を生む新しい経営の形【10月の振り返り】
AI時代の経営トレンド|現場で見えた“仕組み化”が成果を生む新しい経営の形【10月の振り返り】 AIマーケティング最新動向2025|中小企業が今すぐ取り組むべきAI活用戦略
AIマーケティング最新動向2025|中小企業が今すぐ取り組むべきAI活用戦略 【初心者向け】MEO対策/Googleビジネスプロフィール設定
【初心者向け】MEO対策/Googleビジネスプロフィール設定 Google AI Mode が検索を変える。中小企業が今すぐやるべき対策とは?
Google AI Mode が検索を変える。中小企業が今すぐやるべき対策とは? 【保存版】AIを仕事にどう活用すればいい?今日からできる実践的ステップ
【保存版】AIを仕事にどう活用すればいい?今日からできる実践的ステップ AIマーケティング時代の学び方|売り込まずに売れる仕組みをつくる3つのポイント【2025年版】
AIマーケティング時代の学び方|売り込まずに売れる仕組みをつくる3つのポイント【2025年版】 AI講師を探している企業・団体様へ|実践的AI研修なら高橋真樹(全国対応)
AI講師を探している企業・団体様へ|実践的AI研修なら高橋真樹(全国対応) ChatGPTのAtlas(アトラス)爆誕!実際に使ってみた。ウェブブラウザと一体化した新しい形のAIブラウザ。AIエージェント
ChatGPTのAtlas(アトラス)爆誕!実際に使ってみた。ウェブブラウザと一体化した新しい形のAIブラウザ。AIエージェント Googleマップ集客の始め方!ビジネスプロフィール活用で検索順位アップ
Googleマップ集客の始め方!ビジネスプロフィール活用で検索順位アップ 【40分でわかるWeb集客】個別セミナーを無料開催中!通常10万円の講演をギュッと凝縮!
【40分でわかるWeb集客】個別セミナーを無料開催中!通常10万円の講演をギュッと凝縮! ホームページからの問い合わせが激減!? その原因と今すぐできる対策とは
ホームページからの問い合わせが激減!? その原因と今すぐできる対策とは 【茨城県水戸出張】YouTubeコンサル、チャンネルの立ち上げ時に大事な事とは?
【茨城県水戸出張】YouTubeコンサル、チャンネルの立ち上げ時に大事な事とは? 【静岡出張】YouTubeチャンネル運営で最初にぶつかる壁とは?ネタ作り&広告の違い【現場の声】
【静岡出張】YouTubeチャンネル運営で最初にぶつかる壁とは?ネタ作り&広告の違い【現場の声】 ネット集客で結果が出る会社と失敗する会社の違いを解説!
ネット集客で結果が出る会社と失敗する会社の違いを解説! WEB集客で成功するために大切な2つのステップ:見つけてもらい、選ばれる方法
WEB集客で成功するために大切な2つのステップ:見つけてもらい、選ばれる方法 【WEB集客のコンサルティング事例】SEO対策、SNS、Googleビジネスプロフィール、YouTube、ホームページ、Google広告
【WEB集客のコンサルティング事例】SEO対策、SNS、Googleビジネスプロフィール、YouTube、ホームページ、Google広告 YouTube集客成功の秘訣は諦めない事!
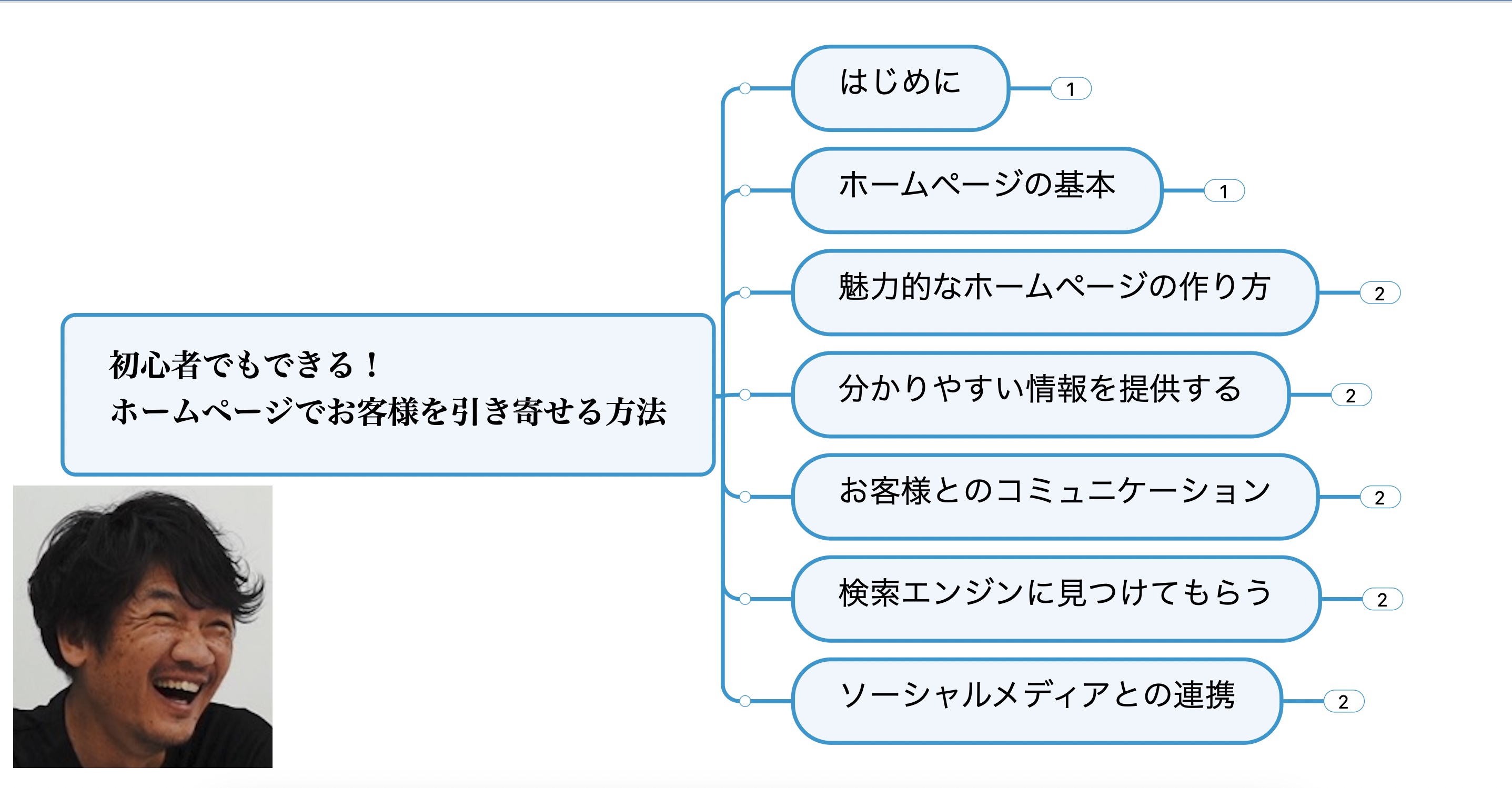
YouTube集客成功の秘訣は諦めない事! 初心者でもできる!ホームページでお客様を引きつける方法/ ホームページ集客/ホームページ作り方/高橋真樹
初心者でもできる!ホームページでお客様を引きつける方法/ ホームページ集客/ホームページ作り方/高橋真樹 ペルソナ(ターゲット)設定合ってますか?そもそもペルソナとは?マブだち戦略について解説!情報発信の方法、SNSの使い方。
ペルソナ(ターゲット)設定合ってますか?そもそもペルソナとは?マブだち戦略について解説!情報発信の方法、SNSの使い方。 【初心者向け】チャットGPTはWEB集客のどんなシーンで活用出来るのか?使い方を解説!
【初心者向け】チャットGPTはWEB集客のどんなシーンで活用出来るのか?使い方を解説!.jpg) キャンパー視点からの”スノーピーク純利益99.8%減” キャンプブーム失速から学ぶ事
キャンパー視点からの”スノーピーク純利益99.8%減” キャンプブーム失速から学ぶ事.JPG) 【AI関連アプデ情報】チャットGPT、ジェミニ(グーグルバード)、sora
【AI関連アプデ情報】チャットGPT、ジェミニ(グーグルバード)、sora 【初心者向け】YouTubeを使って集客したい方へ / 動画の企画・動画撮影・動画編集のお悩み相談に回答!
【初心者向け】YouTubeを使って集客したい方へ / 動画の企画・動画撮影・動画編集のお悩み相談に回答! 【初心者向け】WEBマーケティングの基本!Google検索から集客する方法について解説!
【初心者向け】WEBマーケティングの基本!Google検索から集客する方法について解説! 【速攻集客】上手にWEB集客をやっている人がみんなやっている事!超初心者でも分かる集客コツ
【速攻集客】上手にWEB集客をやっている人がみんなやっている事!超初心者でも分かる集客コツ 「ターゲットオーディエンスを明確にしよう!」
「ターゲットオーディエンスを明確にしよう!」 【最新版】YouTubeのSEO対策!再生回数が爆伸びする動画の作り方
【最新版】YouTubeのSEO対策!再生回数が爆伸びする動画の作り方 【 5大SNS年代別利用率 】Instagram、Facebook、YouTube、x、TikTok、あなたの会社のお客様は一体どれを使っている?最適なのはどれ?これを知っていれば売上倍増間違いなし!
【 5大SNS年代別利用率 】Instagram、Facebook、YouTube、x、TikTok、あなたの会社のお客様は一体どれを使っている?最適なのはどれ?これを知っていれば売上倍増間違いなし! 【 グーグル地図検索から、集客数を増やし、売上アップに繋げる方法 】
【 グーグル地図検索から、集客数を増やし、売上アップに繋げる方法 】 全自動で1分のショート動画を作成!フィモーラのアップデート【ハイライト】機能が超凄いぞ!プレミアやファイナルカットプロにもこの機能はついてない。
全自動で1分のショート動画を作成!フィモーラのアップデート【ハイライト】機能が超凄いぞ!プレミアやファイナルカットプロにもこの機能はついてない。 SEO対策完全ガイド – Webサイトの検索順位を引き上げる SEO対策のやり方
SEO対策完全ガイド – Webサイトの検索順位を引き上げる SEO対策のやり方 ブランド検索を増やす為にやるべき事
ブランド検索を増やす為にやるべき事 SEOで上位表示を成功させる為の100項目の内部SEO要因チェックポイントをご紹介。
SEOで上位表示を成功させる為の100項目の内部SEO要因チェックポイントをご紹介。 SNSやAIに毎月お金いくら払ってる??/バッジって実際どうなのよ?/時代はドンドン有料化?意味あるものとないもの。
SNSやAIに毎月お金いくら払ってる??/バッジって実際どうなのよ?/時代はドンドン有料化?意味あるものとないもの。 儲かる集客から営業までの流れ、FFMBマーケティングファネルについて解説!
儲かる集客から営業までの流れ、FFMBマーケティングファネルについて解説! ホームページ集客のご質問に回答します!LPしかないのですが、グーグル広告の予算は?、集客に効果的なSNSについて
ホームページ集客のご質問に回答します!LPしかないのですが、グーグル広告の予算は?、集客に効果的なSNSについて YouTube動画編集ソフトをフィモーラへ完全移行!アイムービーとFINAL CUT Proとの比較、凄いと思う6つのポイント
YouTube動画編集ソフトをフィモーラへ完全移行!アイムービーとFINAL CUT Proとの比較、凄いと思う6つのポイント 【ご相談】SNS集客を始めたいのですがどうすれば良いか分からない。SNSをやる理由
【ご相談】SNS集客を始めたいのですがどうすれば良いか分からない。SNSをやる理由 【初心者でも出来る6つのホームページ集客方法!】SNS、ビジネスプロフィール、SEO対策、メルマガ、メールマーケティング、広告
【初心者でも出来る6つのホームページ集客方法!】SNS、ビジネスプロフィール、SEO対策、メルマガ、メールマーケティング、広告 「チャットGPT」×「ラッコキーワード」で、ブログやYouTubのネタ出しタイトル案出しが楽勝!これは凄い!
「チャットGPT」×「ラッコキーワード」で、ブログやYouTubのネタ出しタイトル案出しが楽勝!これは凄い! 反応が取れる、効果的なホームページの構成。9割が知らないホームページの作り方
反応が取れる、効果的なホームページの構成。9割が知らないホームページの作り方 YouTubeを効率良くやる為の6つのポイント!セミナーを終えて改めて感じた事/パソコン、カメラなど機材、ガジェット、動画編集やサムネイル作成、動画編集ソフト、アプリ、チャットGPT
YouTubeを効率良くやる為の6つのポイント!セミナーを終えて改めて感じた事/パソコン、カメラなど機材、ガジェット、動画編集やサムネイル作成、動画編集ソフト、アプリ、チャットGPT 【起業のアイディア】一体何を売れば良いのか? 商品やサービスの作り方考え方
【起業のアイディア】一体何を売れば良いのか? 商品やサービスの作り方考え方 7月〜8月の気になるSNS、AI、SEO最新ニュース!
7月〜8月の気になるSNS、AI、SEO最新ニュース! グーグル、日本でもついに、生成AIを実装した「SGE」の検索エンジンをスタートしたぞ。
グーグル、日本でもついに、生成AIを実装した「SGE」の検索エンジンをスタートしたぞ。 SNS集客の始め方と基本的なポイント
SNS集客の始め方と基本的なポイント.jpg) 約1年ぶりに、ビジネス系チャンネル(高橋真樹の好きな仕事で稼ぐ学校)を復活させます!その経緯などお話しします。
約1年ぶりに、ビジネス系チャンネル(高橋真樹の好きな仕事で稼ぐ学校)を復活させます!その経緯などお話しします。 Youtubeの再生回数を増やす方法とは? 自分自身、失敗したからこそ分かるんです。
Youtubeの再生回数を増やす方法とは? 自分自身、失敗したからこそ分かるんです。 ユーチューブ撮影で上手に話すための5つのコツ
ユーチューブ撮影で上手に話すための5つのコツ ”SEO対策ってどんな手順で進めて行けば良いのか?”
”SEO対策ってどんな手順で進めて行けば良いのか?” ホームページ集客が上手な会社が、日々やっていること
ホームページ集客が上手な会社が、日々やっていること ChatGPTを使って効率的にブログを書く
ChatGPTを使って効率的にブログを書く SEO対策とWEB広告、どちらがよいのか?
SEO対策とWEB広告、どちらがよいのか? SEO対策と「ちょうど良い」文章量の重要性
SEO対策と「ちょうど良い」文章量の重要性 チャットGPTをWEB集客に上手に使う人とそうで無い人。これからの時代、どっちのビジネスマンになりたいですか?
チャットGPTをWEB集客に上手に使う人とそうで無い人。これからの時代、どっちのビジネスマンになりたいですか? もう昔には戻れない!チャットGPTを半年使ってきて分かった、Web集客を超効率化する為の使い方のポイントとは?
もう昔には戻れない!チャットGPTを半年使ってきて分かった、Web集客を超効率化する為の使い方のポイントとは? 起業やビジネス成功の鉄則!ネット集客コンサル会社が教える上手な「売り方4つの●●戦略」
起業やビジネス成功の鉄則!ネット集客コンサル会社が教える上手な「売り方4つの●●戦略」.jpg) 撮らなきゃ何も始まらない?!動画を定期的に撮影する為の2つのポイント!VLOGと紹介動画はどちらが難しいのか?
撮らなきゃ何も始まらない?!動画を定期的に撮影する為の2つのポイント!VLOGと紹介動画はどちらが難しいのか? もはや、チャットGPTと言う言葉を聞かない日はなくなりました。
もはや、チャットGPTと言う言葉を聞かない日はなくなりました。 昨日は、YouTubeを販促ツールとして活用して、 仕事の売上アップをする為の塾を、zoomで90分開催してましたよ。
昨日は、YouTubeを販促ツールとして活用して、 仕事の売上アップをする為の塾を、zoomで90分開催してましたよ。 【Fimora(フィモーラ)を2週間使ってみた感想】Final Cut Pro(ファイナルカットプロ)と比較。動画編集ソフトを迷っている方はご参考にしてください。
【Fimora(フィモーラ)を2週間使ってみた感想】Final Cut Pro(ファイナルカットプロ)と比較。動画編集ソフトを迷っている方はご参考にしてください。 【初心者必見!】動画編集の作業時間の目安についてお話しします。パソコン取込み→ ファイナルカットプロ→ PC書出し→ チャンネルアップ→ サムネイル作成→ タイトル作成→ 説明欄作成
【初心者必見!】動画編集の作業時間の目安についてお話しします。パソコン取込み→ ファイナルカットプロ→ PC書出し→ チャンネルアップ→ サムネイル作成→ タイトル作成→ 説明欄作成 YouTubeを続けられない3つの理由
YouTubeを続けられない3つの理由 【どんな内容の動画から撮影を始めるべきか?】YouTube初心者向け|奈良登壇
【どんな内容の動画から撮影を始めるべきか?】YouTube初心者向け|奈良登壇 【ユーチューブ】ネタ作りの秘訣とタイミングを徹底解説! 千葉県出張
【ユーチューブ】ネタ作りの秘訣とタイミングを徹底解説! 千葉県出張 【ビジネスYouTubeチャンネル成功の秘訣】お仕事系とプライベート系の動画の割合ってどの位が適正ですか?よくある質問に回答/岐阜出張
【ビジネスYouTubeチャンネル成功の秘訣】お仕事系とプライベート系の動画の割合ってどの位が適正ですか?よくある質問に回答/岐阜出張 【岐阜出張】YouTube撮影の仕事の様子 と、「よくあるご質問に回答」→ 話し方はどうすればいいのか?話の内容が間違っていたらと思うと撮影できない。。。
【岐阜出張】YouTube撮影の仕事の様子 と、「よくあるご質問に回答」→ 話し方はどうすればいいのか?話の内容が間違っていたらと思うと撮影できない。。。 「長崎帰りからのWEB集客道」インターネット集客をこれから始めたいと考える会社は、どうすれば良いのか?
「長崎帰りからのWEB集客道」インターネット集客をこれから始めたいと考える会社は、どうすれば良いのか? 自分はYouTubeに出たくないけど、「会社のビジネスユーチューブ」を始めたいなと思っている社長に見て欲しい動画
自分はYouTubeに出たくないけど、「会社のビジネスユーチューブ」を始めたいなと思っている社長に見て欲しい動画 今、Facebookやインスタ、ティックトックで、何が起きているのか?ネット集客を成功させる為の秘訣!
今、Facebookやインスタ、ティックトックで、何が起きているのか?ネット集客を成功させる為の秘訣! どうやったら、継続的にYouTubeチャンネルを運営していく事ができるか?
どうやったら、継続的にYouTubeチャンネルを運営していく事ができるか? 【岐阜出張】YouTubeのネタ切れ解決法!ネタの作り方、タイトルの作り方
【岐阜出張】YouTubeのネタ切れ解決法!ネタの作り方、タイトルの作り方 【会社YouTubeチャンネル運営の成功の秘訣!】赤坂のオリエンタルサウナ→しゃぶしゃぶ武蔵→西麻布のサウナ、アダムアンドイブ
【会社YouTubeチャンネル運営の成功の秘訣!】赤坂のオリエンタルサウナ→しゃぶしゃぶ武蔵→西麻布のサウナ、アダムアンドイブ 「あなたの会社の商品やサービスに興味を持つ人々を見つける為のテクニック」
「あなたの会社の商品やサービスに興味を持つ人々を見つける為のテクニック」 コンテンツマーケティングの重要性と実践方法 - ホームページ集客において、コンテンツマーケティングが果たす役割と、実際に実践するための手法
コンテンツマーケティングの重要性と実践方法 - ホームページ集客において、コンテンツマーケティングが果たす役割と、実際に実践するための手法 「YouTube動画のタイトルを効果的につける方法」
「YouTube動画のタイトルを効果的につける方法」 「YouTube SEO対策のポイント:検索上位表示を狙う方法」
「YouTube SEO対策のポイント:検索上位表示を狙う方法」.JPG) 昨日の話の中心は、【 AI × SNS × HP 】での情報発信のワークフロー。
昨日の話の中心は、【 AI × SNS × HP 】での情報発信のワークフロー。 チャットGPTをネット集客にフル活用してみよう。
チャットGPTをネット集客にフル活用してみよう。 Facebook広告、インスタグラム広告、TikTok広告における、直近5年間の売上高を比較してみたので、今後のSNS広告戦略のご参考にしてください。
Facebook広告、インスタグラム広告、TikTok広告における、直近5年間の売上高を比較してみたので、今後のSNS広告戦略のご参考にしてください。 ホームページの集客方法は多数ありますが、5つの一般的な方法をご紹介します。
ホームページの集客方法は多数ありますが、5つの一般的な方法をご紹介します。 YouTubeを活用したマーケティング手法の5つの良いところ/ 日本国内の利用者数、視聴者との関係性、視聴者と動画の分析、動画広告、SEO対策
YouTubeを活用したマーケティング手法の5つの良いところ/ 日本国内の利用者数、視聴者との関係性、視聴者と動画の分析、動画広告、SEO対策 売り込まずに売れる仕組みづくりを構築する、考え方のヒント
売り込まずに売れる仕組みづくりを構築する、考え方のヒント SEO対策で上位表示させる為の上手な文章の書き方
SEO対策で上位表示させる為の上手な文章の書き方 SEO対策をする為に、グーグルトレンドと言う強力なツールで、何を発見、分析できるのか?
SEO対策をする為に、グーグルトレンドと言う強力なツールで、何を発見、分析できるのか? 今話題のAI【チャットGPT】を使って、YouTubeのネタ作りを簡単にする方法!
今話題のAI【チャットGPT】を使って、YouTubeのネタ作りを簡単にする方法! YouTube 動画コンテンツがデジタル マーケティングの未来をどのように変えるかについての洞察
YouTube 動画コンテンツがデジタル マーケティングの未来をどのように変えるかについての洞察 人工知能のrytrと、チャットGPT、どっちがブログを書くのには適しているか?
人工知能のrytrと、チャットGPT、どっちがブログを書くのには適しているか? 2023年、SEO対策のトレンドで一歩先を行く為に
2023年、SEO対策のトレンドで一歩先を行く為に.JPG) web集客の方法について少し解説!
web集客の方法について少し解説! ホームページ集客の初心者は、何から始めていけば良いのか?
ホームページ集客の初心者は、何から始めていけば良いのか? EATとは?SEO対策の知識
EATとは?SEO対策の知識 ホームページ制作会社の選び方
ホームページ制作会社の選び方 SEO対策を成功させる為に大事な事
SEO対策を成功させる為に大事な事 ホームページを活用した集客の必要性について
ホームページを活用した集客の必要性について 今年も1年有難うございました。WEB集客の仕事を軽く振り返ってみたいと思います。
今年も1年有難うございました。WEB集客の仕事を軽く振り返ってみたいと思います。 YouTubeで顧客を獲得するには、適切な戦略と計画を立てることが重要です。
YouTubeで顧客を獲得するには、適切な戦略と計画を立てることが重要です。 ホームページを魅力的にして、集客を成功させる為の方法
ホームページを魅力的にして、集客を成功させる為の方法 WEB集客何からやっていけば良いのか?/ 西のサウナ聖地湯ラックスにも行ってきた/ 熊本出張
WEB集客何からやっていけば良いのか?/ 西のサウナ聖地湯ラックスにも行ってきた/ 熊本出張 動画初心者が気をつけたいこと・上手に話す方法 話やすい環境づくり・ネタに困らないようにする為には?
動画初心者が気をつけたいこと・上手に話す方法 話やすい環境づくり・ネタに困らないようにする為には? 動画内で「コール・トゥー・アクション」してますか?行動喚起の重要性。意味や具体的な事例を解説!
動画内で「コール・トゥー・アクション」してますか?行動喚起の重要性。意味や具体的な事例を解説! YouTube動画撮影は、準備8割、実行2割/ どんな内容の動画を撮影すれば良いのか?そして、効率良く動画を撮影する為にはどうしたら良いのか?
YouTube動画撮影は、準備8割、実行2割/ どんな内容の動画を撮影すれば良いのか?そして、効率良く動画を撮影する為にはどうしたら良いのか? YouTubeは、マーケティングにはじまり、マーケティングに終わる。誰に、何を伝えるのか?試聴者さんのどんな悩みを解決するのか? 岐阜県へYouTubeコンサル出張
YouTubeは、マーケティングにはじまり、マーケティングに終わる。誰に、何を伝えるのか?試聴者さんのどんな悩みを解決するのか? 岐阜県へYouTubeコンサル出張 【継続は力なり】WEB集客は、どんなタイプの会社が上手くいくのか?
【継続は力なり】WEB集客は、どんなタイプの会社が上手くいくのか? ホームページで集客を成功させる為には、更新作業が必要になるのですが、一体どんな事を更新すれば良いのか? ホームページリニューアル、SNS集客、情報発信の方法
ホームページで集客を成功させる為には、更新作業が必要になるのですが、一体どんな事を更新すれば良いのか? ホームページリニューアル、SNS集客、情報発信の方法 YouTube集客の研修やってきました。ご質問にお答えします。YouTube初心者の会社さんご参考にしてください。
YouTube集客の研修やってきました。ご質問にお答えします。YouTube初心者の会社さんご参考にしてください。 反応率の高いホームページの作り方/ 絶対に必要なページとは?情報発信はどうすればいいのか?
反応率の高いホームページの作り方/ 絶対に必要なページとは?情報発信はどうすればいいのか? インターネット時代、SNSを使って上手に集客している会社をご紹介。顧客のファンづくりが最高に上手。
インターネット時代、SNSを使って上手に集客している会社をご紹介。顧客のファンづくりが最高に上手。 ゴープロ11届きました。ユーチューブをこれからはじめたい方へ、動画撮影カメラのお話をします。
ゴープロ11届きました。ユーチューブをこれからはじめたい方へ、動画撮影カメラのお話をします。 ホームページをグーグル検索で順番を上げる方法!
ホームページをグーグル検索で順番を上げる方法! 「なるべくお金をかけずに、どうやってネット集客をやればいいですか?」と言うご質問に回答。
「なるべくお金をかけずに、どうやってネット集客をやればいいですか?」と言うご質問に回答。 「インスタグラムとFacebookをやっていて、7年前に作ったホームページと連携しているのですが、どうしたら良いでしょうか?」
「インスタグラムとFacebookをやっていて、7年前に作ったホームページと連携しているのですが、どうしたら良いでしょうか?」 インターネットから問い合わせがくる”お客さんの質”を上げる為にはどうしたらいいのか?
インターネットから問い合わせがくる”お客さんの質”を上げる為にはどうしたらいいのか? YouTubeのタイトルの付け方で、やってはいけない事。
YouTubeのタイトルの付け方で、やってはいけない事。 YouTubeをどんな内容で撮っていけば良いのか?奈良県へYouTube集客のコンサルティングへ行って来ました。
YouTubeをどんな内容で撮っていけば良いのか?奈良県へYouTube集客のコンサルティングへ行って来ました。 YouTube撮影する時のネタ作り/ 岐阜県中津川市へ
YouTube撮影する時のネタ作り/ 岐阜県中津川市へ 今、プチ変化を起こして行動を変えない限り、1年後も同じ未来が待っていると言う事。
今、プチ変化を起こして行動を変えない限り、1年後も同じ未来が待っていると言う事。 SNSで情報発信する時の3つのポイント/ 長野出張
SNSで情報発信する時の3つのポイント/ 長野出張 YouTubeを一気に10本撮影する為の秘訣を、エアコン屋のデラくんに聞いてみました。ユーチューブチャンネルを毎月定期的に運用していく秘密。
YouTubeを一気に10本撮影する為の秘訣を、エアコン屋のデラくんに聞いてみました。ユーチューブチャンネルを毎月定期的に運用していく秘密。 やってみないと分からないって話と、時代を予測する力ってお話をしてみたいと思います。静岡県浜松へ出張行ってきました。
やってみないと分からないって話と、時代を予測する力ってお話をしてみたいと思います。静岡県浜松へ出張行ってきました。 【静岡出張】YouTubeのネタ作りは、どうすればいいのか?
【静岡出張】YouTubeのネタ作りは、どうすればいいのか?  車でコンサル出張が最高な理由と、お客さんのファンづくりについて
車でコンサル出張が最高な理由と、お客さんのファンづくりについて ホームページ制作会社の裏事情をぶっちゃけます!
ホームページ制作会社の裏事情をぶっちゃけます! ホームページのリニューアルをお考えの方へ
ホームページのリニューアルをお考えの方へ 問い合わせが発生するホームページには、理由があります。
問い合わせが発生するホームページには、理由があります。 売れるホームページにする為のヒント!
売れるホームページにする為のヒント! YouTubeを定期的に撮影してアップする方法
YouTubeを定期的に撮影してアップする方法 SEO対策諦めてませんか?検索順位に上がる為のページの作り方、文章の書き方
SEO対策諦めてませんか?検索順位に上がる為のページの作り方、文章の書き方 セミナー集客をWEBで半自動化する為のセミナーをやってました。セミナー集客を成功させる為に大事なポイントを解説!
セミナー集客をWEBで半自動化する為のセミナーをやってました。セミナー集客を成功させる為に大事なポイントを解説! 儲かる為の情報発信のポイントは「ど素人向け」 / ホームページやSNSで情報発信する時のターゲットは誰?/ あなたがエネルギーを向ける対象はどんな人?
儲かる為の情報発信のポイントは「ど素人向け」 / ホームページやSNSで情報発信する時のターゲットは誰?/ あなたがエネルギーを向ける対象はどんな人? YouTubeを成功させる為の秘訣は楽しむ事じゃないかな。YouTubeを継続させるコツ!
YouTubeを成功させる為の秘訣は楽しむ事じゃないかな。YouTubeを継続させるコツ! ホームページ制作会社、SNS集客会社、WEB集客コンサル会社の方々へ。高橋塾(同業者クラス)はじめます!
ホームページ制作会社、SNS集客会社、WEB集客コンサル会社の方々へ。高橋塾(同業者クラス)はじめます! お客さんをワクワクさせるホームページの作り方、作り方と言うか運用方法かな、日々の更新方法って言った方がいいかな。ブログだけ書いてたってダメなんです。売上を上げる為のホームページの活用方法のエッセンス
お客さんをワクワクさせるホームページの作り方、作り方と言うか運用方法かな、日々の更新方法って言った方がいいかな。ブログだけ書いてたってダメなんです。売上を上げる為のホームページの活用方法のエッセンス ホームページ集客の成功は【回数と経験】です。
ホームページ集客の成功は【回数と経験】です。 YouTubeのアルゴリズムは、あなたの動画をどう読み取っているのか? 理解する事でユーチューブで再生回数を増やす為のやるべき事が見えてくる!
YouTubeのアルゴリズムは、あなたの動画をどう読み取っているのか? 理解する事でユーチューブで再生回数を増やす為のやるべき事が見えてくる! YouTube動画撮影代行の仕事の際、よく聞かれる6つのご質問に回答します
YouTube動画撮影代行の仕事の際、よく聞かれる6つのご質問に回答します 僕のYouTubeサムネイルの作り方、オススメの写真加工ソフト、フォトスケープの使い方、文字の入れ方、一連の作業の流れをご紹介!
僕のYouTubeサムネイルの作り方、オススメの写真加工ソフト、フォトスケープの使い方、文字の入れ方、一連の作業の流れをご紹介! Facebookについて雑談しながら帰ります。フェイスブックセミナーを終えて感じた事、他のSNSを比べてどうなのか?
Facebookについて雑談しながら帰ります。フェイスブックセミナーを終えて感じた事、他のSNSを比べてどうなのか? ホームページの検索順位を上げる為の【Google最新ニュース】SEO対策、ホームページの作り方、ブログの書き方、注意点について解説!
ホームページの検索順位を上げる為の【Google最新ニュース】SEO対策、ホームページの作り方、ブログの書き方、注意点について解説! ホームページのページ数の調べ方 あなたのサイトは何ページありますか? サイトコロン検索、SEO対策、グーグルの検索順位の上げ方
ホームページのページ数の調べ方 あなたのサイトは何ページありますか? サイトコロン検索、SEO対策、グーグルの検索順位の上げ方 【ワンランク上のzoomセミナー配信方法!】セミナー講師、研修講師は必見。配信機材、カメラ、マイク、モニター、設置方法など
【ワンランク上のzoomセミナー配信方法!】セミナー講師、研修講師は必見。配信機材、カメラ、マイク、モニター、設置方法など 主要SNSの比較、良いところ悪いところ! YouTube、ツイッター、インスタグラム、Facebook
主要SNSの比較、良いところ悪いところ! YouTube、ツイッター、インスタグラム、Facebook お客さんは今何を欲していますか? それ、もしかするとズレていませんか? マズローの5段階欲求で確認してみよう!
お客さんは今何を欲していますか? それ、もしかするとズレていませんか? マズローの5段階欲求で確認してみよう! 人気クリエイターの共通点 YouTube基本10ヵ条 動画再生回数の上げ方、チャンネル登録者数の上げ方
人気クリエイターの共通点 YouTube基本10ヵ条 動画再生回数の上げ方、チャンネル登録者数の上げ方 ポジショニングマップで他社との差別化について考えてみよう!ポジショニング戦略の考え方
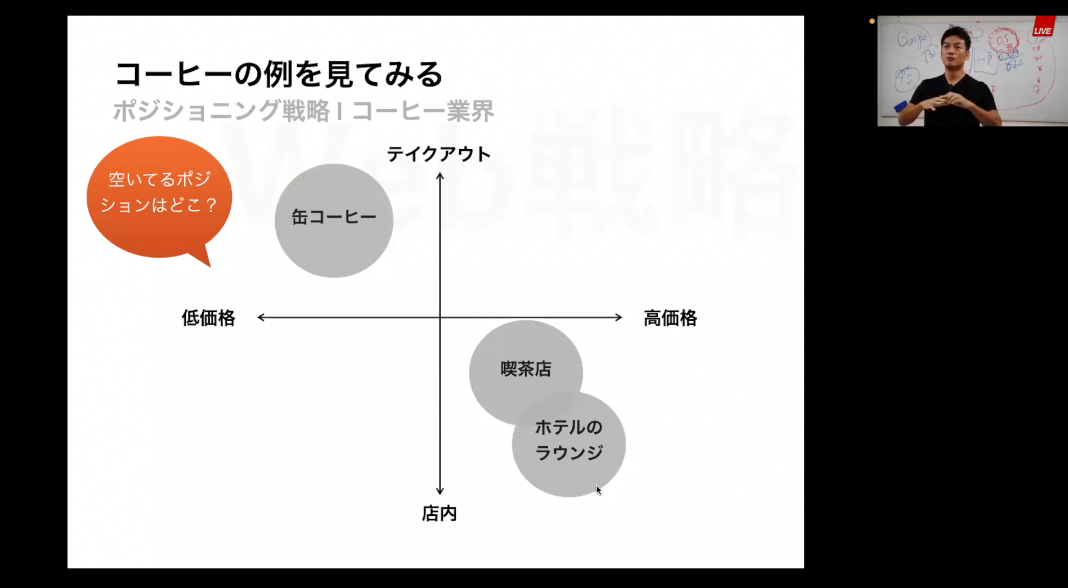
ポジショニングマップで他社との差別化について考えてみよう!ポジショニング戦略の考え方 SEO対策で大切な3つの要素、外部対策 × 内部対策 × 継続時間 、グーグル検索の順位の上げ方
SEO対策で大切な3つの要素、外部対策 × 内部対策 × 継続時間 、グーグル検索の順位の上げ方 【2022年】YouTubeのトレンド(流行り)、これを抑えておけば間違いない! 動画マーケティング、動画集客、動画の作り方、チャンネル登録者数の増やし方、YouTubeショートなどなど
【2022年】YouTubeのトレンド(流行り)、これを抑えておけば間違いない! 動画マーケティング、動画集客、動画の作り方、チャンネル登録者数の増やし方、YouTubeショートなどなど セミナーを始めてから人生が変わりました。売上アップ!収入アップ!僕の具体的な体験談をお話しします。
セミナーを始めてから人生が変わりました。売上アップ!収入アップ!僕の具体的な体験談をお話しします。 【2021年】世界で最も稼ぐユーチューバーは23歳で年収62億円のMrBeast(ミスタービースト)
【2021年】世界で最も稼ぐユーチューバーは23歳で年収62億円のMrBeast(ミスタービースト) マーケティングの勉強会「プレミアムメンバー」 売り方のヒント、WEB集客、YouTube集客、ホームページ集客、SNS集客専門の高橋真樹塾
マーケティングの勉強会「プレミアムメンバー」 売り方のヒント、WEB集客、YouTube集客、ホームページ集客、SNS集客専門の高橋真樹塾 ブログをアメブロで書くのって最近はどうなの? 結構このご質問頂きますね、解説していきます。
ブログをアメブロで書くのって最近はどうなの? 結構このご質問頂きますね、解説していきます。 独立(起業)したら、なぜホームページが大事なのか?
独立(起業)したら、なぜホームページが大事なのか? ホームページを母艦にしてみませんか?
ホームページを母艦にしてみませんか? SNS集客が苦手な人が分かっていない5つのこと
SNS集客が苦手な人が分かっていない5つのこと 業界の常識を覆す!コロナ禍で売上が伸びている会社
業界の常識を覆す!コロナ禍で売上が伸びている会社 SNSの優先順位と作業手順
SNSの優先順位と作業手順 インスタグラムが苦手な人たちの特徴 インスタ得意?不得意?
インスタグラムが苦手な人たちの特徴 インスタ得意?不得意? YouTubeクリエイターキャンプ2021の概略と感想を少しだけシェア
YouTubeクリエイターキャンプ2021の概略と感想を少しだけシェア グーグル最新動向【2021年12月】、アルゴリズム、コアアップデート、SEO対策、ニュース
グーグル最新動向【2021年12月】、アルゴリズム、コアアップデート、SEO対策、ニュース 【SEO対策】検索ワードの決め方のヒント、地域名以外でどんな言葉を使えば良いのか?ご質問に回答していきます
【SEO対策】検索ワードの決め方のヒント、地域名以外でどんな言葉を使えば良いのか?ご質問に回答していきます instagram、ストーリーズとリール、ビジネスで使うならどっち? ご質問に回答
instagram、ストーリーズとリール、ビジネスで使うならどっち? ご質問に回答 【メタバースは、新たなITトレンドの前触れか? 】Facebookの社名metaへ変更
【メタバースは、新たなITトレンドの前触れか? 】Facebookの社名metaへ変更 MEO対策で売上アップ! 来店者の約40%は地図検索がキッカケだった
MEO対策で売上アップ! 来店者の約40%は地図検索がキッカケだった YouTubeから低評価なくなる、公式発表、ユーチューブやりやすくなりますね。
YouTubeから低評価なくなる、公式発表、ユーチューブやりやすくなりますね。 GoogleマイビジネスとYouTubeの誹謗中傷の対策方法!GoogleマイビジネスがGoogleビジネスプロフィールに名称変更
GoogleマイビジネスとYouTubeの誹謗中傷の対策方法!GoogleマイビジネスがGoogleビジネスプロフィールに名称変更 【グーグルトレンドの使い方】seo対策に必須 / YouTubeやブログを出すタイミグやタイトルの付け方が誰でも上手くなる!
【グーグルトレンドの使い方】seo対策に必須 / YouTubeやブログを出すタイミグやタイトルの付け方が誰でも上手くなる! 【cap catの使い方】YouTubeショートを編集する為の無料で簡単にお洒落に作るアプリ/BGM、テロップなど
【cap catの使い方】YouTubeショートを編集する為の無料で簡単にお洒落に作るアプリ/BGM、テロップなど 【話し方の手順】YouTubeやブログでの伝え方や組み立て方のポイントについて解説!僕が普段、セミナーや研修、プレゼンテーションをする時に気をつけている事。
【話し方の手順】YouTubeやブログでの伝え方や組み立て方のポイントについて解説!僕が普段、セミナーや研修、プレゼンテーションをする時に気をつけている事。 なぜ、YouTubeを始めた方が良いのか?・お客さんの検索方法はどんどん変化している・あなたの商品やサービスを見込み客はどう探しているのか?
なぜ、YouTubeを始めた方が良いのか?・お客さんの検索方法はどんどん変化している・あなたの商品やサービスを見込み客はどう探しているのか? Instagramフォローワー数増やし方・インスタ映え・日本のユーザー数の割合・いいね数増加について解説!
Instagramフォローワー数増やし方・インスタ映え・日本のユーザー数の割合・いいね数増加について解説! Facebookグループで、あなたの大好きな事を吐き出す場所を作ってみよう!
Facebookグループで、あなたの大好きな事を吐き出す場所を作ってみよう! ライブ配信で上手に会話を進めていく為のヒント! やってみて分かった事シェアします。YouTubeライブ、Facebookライブ
ライブ配信で上手に会話を進めていく為のヒント! やってみて分かった事シェアします。YouTubeライブ、Facebookライブ ここへきて最近Facebookマーケティングが面白い!広告・グールプ・ライブ
ここへきて最近Facebookマーケティングが面白い!広告・グールプ・ライブ 今月のYouTubeパワーアップ塾のトーク内容を少しだけご紹介!動画で集客を成功させる為には大事な事が沢山あるんです!
今月のYouTubeパワーアップ塾のトーク内容を少しだけご紹介!動画で集客を成功させる為には大事な事が沢山あるんです! 【YouTubeの始め方】初心者の為の分からない事8選!入門講座
【YouTubeの始め方】初心者の為の分からない事8選!入門講座.png) 【YouTubeでセミナーを配信】する2つの方法、それぞれのメリットとデメリットについて解説!
【YouTubeでセミナーを配信】する2つの方法、それぞれのメリットとデメリットについて解説! 【準備の裏側】Facebookライブ配信直前の準備の様子をお見せします!複数カメラにスイッチャー、ストリームヤード経由でワンランク上のライブをやってみましたよ。
【準備の裏側】Facebookライブ配信直前の準備の様子をお見せします!複数カメラにスイッチャー、ストリームヤード経由でワンランク上のライブをやってみましたよ。 Facebookの個人アカウントで「初Live」配信するとどうなるのか、実験してみます!
Facebookの個人アカウントで「初Live」配信するとどうなるのか、実験してみます! 【感想】Facebookライブやって感じた事 YouTubeライブや、zoomと比較してどうなのか? IGTVがなくなったって知ってる?
【感想】Facebookライブやって感じた事 YouTubeライブや、zoomと比較してどうなのか? IGTVがなくなったって知ってる? 【売り方】起業当時は売り込んでいたのか?どんな風に「売り込まずに売れる仕組み」を作っていけばいいのか?
【売り方】起業当時は売り込んでいたのか?どんな風に「売り込まずに売れる仕組み」を作っていけばいいのか? Facebookライブをストリームヤードで配信する方法 / はじめてテスト配信してみました。結構簡単じゃん!
Facebookライブをストリームヤードで配信する方法 / はじめてテスト配信してみました。結構簡単じゃん! 【ホームページ作り方】研修会社が間違っている「ホームページ集客」の考え方
【ホームページ作り方】研修会社が間違っている「ホームページ集客」の考え方 結婚相談所さんからの「ネット集客」のご相談内容をシェアします。集客方法や売り方のアドバイス!
結婚相談所さんからの「ネット集客」のご相談内容をシェアします。集客方法や売り方のアドバイス! Googleトレンドの実践的な使い方と見方をプロが教えます!SEO対策の為にはこうして使え!
Googleトレンドの実践的な使い方と見方をプロが教えます!SEO対策の為にはこうして使え! YouTube動画をホームページへ簡単に埋め込む方法
YouTube動画をホームページへ簡単に埋め込む方法 今、どのSNSを使うと一番効果的なのか? / 各SNSの運用イメージ / 動画・写真・文章何が得意ですか?
今、どのSNSを使うと一番効果的なのか? / 各SNSの運用イメージ / 動画・写真・文章何が得意ですか? 専業主婦はSNS見ないかも知れない。この属性がペルソナなら考える必要あり。リーチするのは難しいかも。。
専業主婦はSNS見ないかも知れない。この属性がペルソナなら考える必要あり。リーチするのは難しいかも。。 苦手なSNSをどうやって使うのか? YouTube、インスタグラム、ツイッター、フェイスブックの動かし方 内容、書き方、連携方法
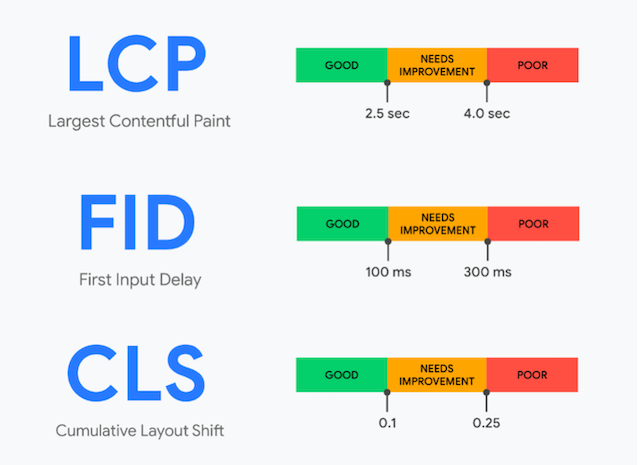
苦手なSNSをどうやって使うのか? YouTube、インスタグラム、ツイッター、フェイスブックの動かし方 内容、書き方、連携方法 コアウェブバイタルって、知ってますか?
コアウェブバイタルって、知ってますか? ホームページで【集客できない人】が分かっていない5つのポイントを解説!
ホームページで【集客できない人】が分かっていない5つのポイントを解説! グーグル検索の順位(順番)を上げる方法 SEO対策
グーグル検索の順位(順番)を上げる方法 SEO対策 ホームページに使う写真ってどんなのがいいのか? ストループ効果をWEBに落とし込んでますか? ホームページの作り方
ホームページに使う写真ってどんなのがいいのか? ストループ効果をWEBに落とし込んでますか? ホームページの作り方 インターネットでお客さんを集める方法 集客から営業までの流れをどう作ればいいのか? 見せ方 情報の出し方 作り方
インターネットでお客さんを集める方法 集客から営業までの流れをどう作ればいいのか? 見せ方 情報の出し方 作り方 動画編集時間ってどのくらい? これ結構気になる部分じゃないですか?
動画編集時間ってどのくらい? これ結構気になる部分じゃないですか? 【ご質問に回答】ホームページの更新頻度と、プライベートの情報発信について
【ご質問に回答】ホームページの更新頻度と、プライベートの情報発信について YouTube動画が見られる仕組みを解説! インプレッション数×クリック率×視聴維持率
YouTube動画が見られる仕組みを解説! インプレッション数×クリック率×視聴維持率 WEBマーケティング最強戦略とは? これ実は「売り込まずに売れる仕組みづくり」の真骨頂! ホームページの作り方
WEBマーケティング最強戦略とは? これ実は「売り込まずに売れる仕組みづくり」の真骨頂! ホームページの作り方 ほとんどの会社がWEB集客できない理由
ほとんどの会社がWEB集客できない理由 ブログを毎日更新する方法
ブログを毎日更新する方法.png) ビジネス系YouTube動画の撮影方法の実験!グリーンバッグ使わずに、プレゼン資料をワイプで見せたい人へ
ビジネス系YouTube動画の撮影方法の実験!グリーンバッグ使わずに、プレゼン資料をワイプで見せたい人へ.png) 簡単なライティング技術だけで、部屋の中でかっこ良く動画撮影する方法!お金をかけなくても、ちょっと素敵に雰囲気良くなりますよ。
簡単なライティング技術だけで、部屋の中でかっこ良く動画撮影する方法!お金をかけなくても、ちょっと素敵に雰囲気良くなりますよ。 SNSマーケティングを成功させる為に、まずは、自分の行動を分解してみよう!
SNSマーケティングを成功させる為に、まずは、自分の行動を分解してみよう! あなたのライバル会社は、ネット集客をちゃんとやっているのか? どう思います?
あなたのライバル会社は、ネット集客をちゃんとやっているのか? どう思います? Facebookはオワコンなのか?
Facebookはオワコンなのか? SNSだけじゃダメなの?ホームページとの違いって何? ネット集客の柱になるものは何?
SNSだけじゃダメなの?ホームページとの違いって何? ネット集客の柱になるものは何? 【ユーチューブ集客】YouTube初心者さんからのご質問 どんな内容の動画を撮ればいいのか? 良いお客さんの集め方
【ユーチューブ集客】YouTube初心者さんからのご質問 どんな内容の動画を撮ればいいのか? 良いお客さんの集め方 SNS初心者の方は、何から始めればいいのか?
SNS初心者の方は、何から始めればいいのか? ネット集客成功させたいなら、絶対必要なスキル
ネット集客成功させたいなら、絶対必要なスキル WEB集客の全体像をイメージできてますか?
WEB集客の全体像をイメージできてますか? 【SNSで集客できない人】大事な2つのポイントを解説します。
【SNSで集客できない人】大事な2つのポイントを解説します。 SNSで話す内容の作り方 もう困らなくなるルールを教えます!
SNSで話す内容の作り方 もう困らなくなるルールを教えます! 来年もインスタグラムやYouTubeが人気SNSと言う保証は何処にもない。
来年もインスタグラムやYouTubeが人気SNSと言う保証は何処にもない。 ホームページの「デザイン」の決め方と「更新方法」の話
ホームページの「デザイン」の決め方と「更新方法」の話 どんなお客さんに買って欲しいのか?ペルソナから決めるホームページのデザインと更新
どんなお客さんに買って欲しいのか?ペルソナから決めるホームページのデザインと更新 【 SNSの使い方、間違ってませんか? 】
【 SNSの使い方、間違ってませんか? 】 【質問に回答】ペルソナが違う場合、YouTubeチャンネルは、分けた方がいいのか?
【質問に回答】ペルソナが違う場合、YouTubeチャンネルは、分けた方がいいのか? 【話し方のコツ】ユーチューブで10分の動画の中で視聴者に分かりやすく伝える為には?
【話し方のコツ】ユーチューブで10分の動画の中で視聴者に分かりやすく伝える為には? ホームページから問い合わせがこないたった1つの理由
ホームページから問い合わせがこないたった1つの理由 ホームページから問合せが来ない理由
ホームページから問合せが来ない理由 SNSの上手な使い分け方 まだそのSNSだけでやってるの?
SNSの上手な使い分け方 まだそのSNSだけでやってるの?.jpg) インスタ映えが苦手な業界でも大丈夫かも知れない! やり直しのInstagramマーケティング
インスタ映えが苦手な業界でも大丈夫かも知れない! やり直しのInstagramマーケティング ここ最近の僕のインスタのリーチ数です。
ここ最近の僕のインスタのリーチ数です。 seo対策 / ホームページの更新ってどんな風にすればいいの? SNSばっかりやってちゃダメですね
seo対策 / ホームページの更新ってどんな風にすればいいの? SNSばっかりやってちゃダメですね YouTube塾では一体何をやっているのか?
YouTube塾では一体何をやっているのか? 誰に・何を・どのように売るのか?
誰に・何を・どのように売るのか? 儲からない人が分かっていない事→ ネット集客の全体像がイメージ出来ていない。
儲からない人が分かっていない事→ ネット集客の全体像がイメージ出来ていない。 【近況報告】最近zoomスタジオ貸しの問合せがやたら多い件
【近況報告】最近zoomスタジオ貸しの問合せがやたら多い件 YouTubeは、あなたの会社のファン作りに、 もってこいのSNSです。
YouTubeは、あなたの会社のファン作りに、 もってこいのSNSです。 YouTubeでどんな内容の動画を作ったらいいのか?← これ一番聞かれるご質問ですね
YouTubeでどんな内容の動画を作ったらいいのか?← これ一番聞かれるご質問ですね seo対策の方法は2つある!グーグルの検索順位上げたい方
seo対策の方法は2つある!グーグルの検索順位上げたい方 【 この1年間でYouTube変わった事の1つ 】
【 この1年間でYouTube変わった事の1つ 】 YouTubeの更新1ヶ月しないと誰も見てくれなくなってしまう事実 イケハヤ大学見てそう思いました。
YouTubeの更新1ヶ月しないと誰も見てくれなくなってしまう事実 イケハヤ大学見てそう思いました。 間違いだらけのTwitter運用でした。改善→ 毎日フォローワー数が増えてきてますよ
間違いだらけのTwitter運用でした。改善→ 毎日フォローワー数が増えてきてますよ ”売り込まずに売れる仕組みづくり”を、超絶アップデート
”売り込まずに売れる仕組みづくり”を、超絶アップデート 【セミナー集客を成功させる為にやってきた事】これイベント集客考え方同じですね
【セミナー集客を成功させる為にやってきた事】これイベント集客考え方同じですね SNSから売上に繋げる為の上手な使い方の秘訣!SNSの中で直接売り込みしてませんか?
SNSから売上に繋げる為の上手な使い方の秘訣!SNSの中で直接売り込みしてませんか? ホームページ作っただけじゃ、マジで集客なんて出来ないんです。。。 作り替えばかりしてる会社は絶対にWEB集客はできないでしょうね。
ホームページ作っただけじゃ、マジで集客なんて出来ないんです。。。 作り替えばかりしてる会社は絶対にWEB集客はできないでしょうね。 チャンネル登録者数1,000人超えてないのに、なぜ?方法とか説明しちゃってるのか?
チャンネル登録者数1,000人超えてないのに、なぜ?方法とか説明しちゃってるのか? youTubeやブログのネタ切れ解決法!情報配信したいんだけどネタが思いつかず困っている人へ
youTubeやブログのネタ切れ解決法!情報配信したいんだけどネタが思いつかず困っている人へ ネット検索で、あなたの【商品】をどうやって見つけてもらいますか? ネット集客・お客の行動・流入経路
ネット検索で、あなたの【商品】をどうやって見つけてもらいますか? ネット集客・お客の行動・流入経路 ブログを毎日、超絶簡単に更新する方法!ブログの書き方・ネタ探しどうしてますか?
ブログを毎日、超絶簡単に更新する方法!ブログの書き方・ネタ探しどうしてますか? ホームページの更新作業はどのくらいの頻度でやればいいのか?
ホームページの更新作業はどのくらいの頻度でやればいいのか?.jpeg) オンラインセミナーの参加者、どうやって集める?
オンラインセミナーの参加者、どうやって集める? 【SEO対策】のキーワードの決め方について解説!検索順位を上げたい方必見!
【SEO対策】のキーワードの決め方について解説!検索順位を上げたい方必見! 【やるべき事】2020年 SEO対策
【やるべき事】2020年 SEO対策 【SNSで集客できない人】が分かっていない4つのポイントを解説!
【SNSで集客できない人】が分かっていない4つのポイントを解説! グーグルアナリティクスとグーグルサーチコンソール、ちゃんと見てますか?
グーグルアナリティクスとグーグルサーチコンソール、ちゃんと見てますか? 問合せが殺到するホームページ運用の4つの方法! ホームページは作ったけれで、その後放置。。。何からはじめればいいのか分からない人へ
問合せが殺到するホームページ運用の4つの方法! ホームページは作ったけれで、その後放置。。。何からはじめればいいのか分からない人へ 小さな会社の社長は、SEO対策のスキルを身につけよう!
小さな会社の社長は、SEO対策のスキルを身につけよう! 【有料級】チャンネル登録者「1,000人」を超えられない理由を知ろう!問題点が分かると思いますよ。
【有料級】チャンネル登録者「1,000人」を超えられない理由を知ろう!問題点が分かると思いますよ。 アフィリエイターには悲報でも、それ以外の人には朗報かもね。SEO対策の話
アフィリエイターには悲報でも、それ以外の人には朗報かもね。SEO対策の話.jpg) ホームページを「リニューアル」する時に絶対に気をつけて欲しい3つの注意点【相談時実際にお伝えする事】
ホームページを「リニューアル」する時に絶対に気をつけて欲しい3つの注意点【相談時実際にお伝えする事】 【SEO対策】上手くいく会社とそうでない会社の違い
【SEO対策】上手くいく会社とそうでない会社の違い seo対策 どんなキーワードで見つけてもらいたいですか?
seo対策 どんなキーワードで見つけてもらいたいですか? YouTube塾 12月まとめ / チャンネル分析・メンバーシップ・撮影ノウハウ
YouTube塾 12月まとめ / チャンネル分析・メンバーシップ・撮影ノウハウ SEO対策の話をちょっとします。
SEO対策の話をちょっとします。 【ホームページ】売上が上がるトップページの作り方 レイアウトやバナーの配置 適当にやっても意味が無い
【ホームページ】売上が上がるトップページの作り方 レイアウトやバナーの配置 適当にやっても意味が無い SEO対策の視点から見る、Google+の撤退について
SEO対策の視点から見る、Google+の撤退について ホームページとランディングページ(LP)は、どっちがいいの?
ホームページとランディングページ(LP)は、どっちがいいの? SEO対策セミナー!福島から戻ってきて、ダッシュでやってました^^
SEO対策セミナー!福島から戻ってきて、ダッシュでやってました^^ オンラインセミナーを開催する時の2つの大切な事 / ラポールの築き方・差別化の方法
オンラインセミナーを開催する時の2つの大切な事 / ラポールの築き方・差別化の方法 検索で手っ取り早く見つけてもらうには?
検索で手っ取り早く見つけてもらうには? 「社員ユーチューバー」が撮影しやすくする為に大事な事
「社員ユーチューバー」が撮影しやすくする為に大事な事 SEO対策する時のキーワードの選び方のヒントにしてください^^
SEO対策する時のキーワードの選び方のヒントにしてください^^  キューピー ズームで施設案内 コロナ時代の新しいイベントの開き方
キューピー ズームで施設案内 コロナ時代の新しいイベントの開き方 僕の会社自身のSEO対策がもし失敗していたら雑談 恵比寿の夏祭りも行ってきました〜
僕の会社自身のSEO対策がもし失敗していたら雑談 恵比寿の夏祭りも行ってきました〜 鬼滅の刃の映画からみる、にわかファン獲得マーケティング
鬼滅の刃の映画からみる、にわかファン獲得マーケティング どんなキーワードでSEO対策すれば、電話が鳴るのか?
どんなキーワードでSEO対策すれば、電話が鳴るのか? YouTubeの動画を分析してますか?ユーチューブスタジオ・アナリティクス
YouTubeの動画を分析してますか?ユーチューブスタジオ・アナリティクス SEO対策最新動向まとめ2018年2月度&グーグルマイビジネス使ってますか?
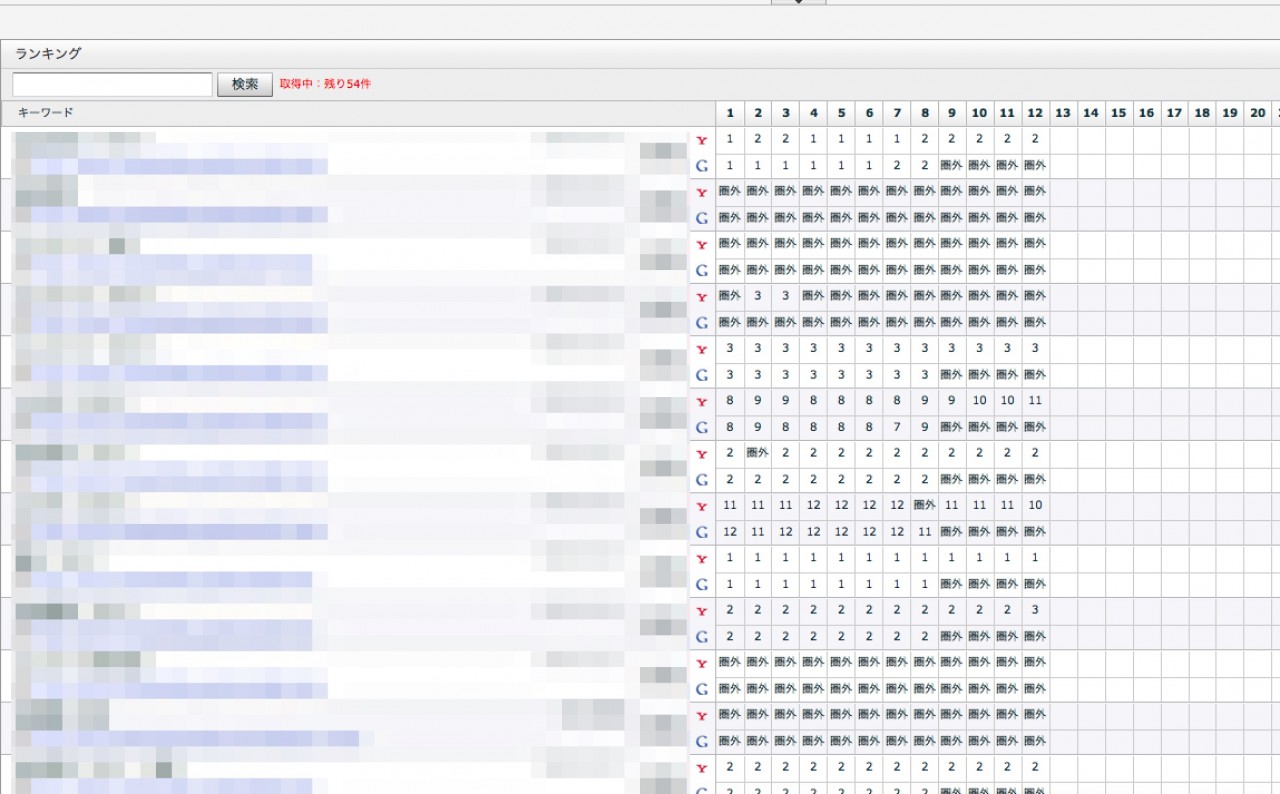
SEO対策最新動向まとめ2018年2月度&グーグルマイビジネス使ってますか? YouTube塾11月度のまとめ
YouTube塾11月度のまとめ.jpg) 検索で1位になるのと、10位では、アクセス数はどれくらい違うの?
検索で1位になるのと、10位では、アクセス数はどれくらい違うの?  【SEO対策】ホームページがどれだけグーグルに認識されているのか? インデックス数の調べ方 競合分析 キーワード選定
【SEO対策】ホームページがどれだけグーグルに認識されているのか? インデックス数の調べ方 競合分析 キーワード選定 【SEO対策】他社が真似しにくいような事で上位表示を考えてみる
【SEO対策】他社が真似しにくいような事で上位表示を考えてみる  YouTube動画をホームページのブログのページに埋め込む方法
YouTube動画をホームページのブログのページに埋め込む方法 SEO対策 あなたの会社を見つけてもらうキッカケは何?
SEO対策 あなたの会社を見つけてもらうキッカケは何?  YouTubeの「カメラ」は何を撮影するかで使い分けるといい スマホ〜一眼まで映像比較あり
YouTubeの「カメラ」は何を撮影するかで使い分けるといい スマホ〜一眼まで映像比較あり SEO対策 検索ユーザーはどんなキーワドを入力しているのかを考える。
SEO対策 検索ユーザーはどんなキーワドを入力しているのかを考える。 ホームページにどの位のアクセス数を集めれば、売上は上がるのか?目安についてお話しします。
ホームページにどの位のアクセス数を集めれば、売上は上がるのか?目安についてお話しします。 サイトへのアクセス数 200〜300くらいはお金かけなくても普通に上がるでしょ。
サイトへのアクセス数 200〜300くらいはお金かけなくても普通に上がるでしょ。 .jpg) 【初心者向け】iMovie(アイムービー)で超簡単に、それなりにカッコ良く、爆速で動画編集する方法! カット・タイトル・BGM・トランジション
【初心者向け】iMovie(アイムービー)で超簡単に、それなりにカッコ良く、爆速で動画編集する方法! カット・タイトル・BGM・トランジション.jpg) seo対策 適当にやっても絶対に上がらないですよ。
seo対策 適当にやっても絶対に上がらないですよ。  zoomセミナーで、顔出しが必須な訳。デジタル時代のビジネスマナー
zoomセミナーで、顔出しが必須な訳。デジタル時代のビジネスマナー グーグルアナリティクス初心者の方 サーチコンソールの設定も忘れずに^^
グーグルアナリティクス初心者の方 サーチコンソールの設定も忘れずに^^  今後、ネット集客頑張っている会社とそうでない会社は、ますます差がつくと思う。
今後、ネット集客頑張っている会社とそうでない会社は、ますます差がつくと思う。 SEO対策は誰だってできる!
SEO対策は誰だってできる!  【seo対策】当たり前の事、ちゃんとできてますか?まずはそこから^^
【seo対策】当たり前の事、ちゃんとできてますか?まずはそこから^^  「あなたの理想事業は?」「社長の心得」「逆転の発想」 社長やフリーランスの方向けです
「あなたの理想事業は?」「社長の心得」「逆転の発想」 社長やフリーランスの方向けです SEOで上げるページは、トップページ?下層ページ?
SEOで上げるページは、トップページ?下層ページ?  VLOGの作り方のスペシャルセミナーやります!
VLOGの作り方のスペシャルセミナーやります! SEO対策で順位を上げる為に、当たり前の事をちゃんとやっていますか?
SEO対策で順位を上げる為に、当たり前の事をちゃんとやっていますか? .jpg) SEO対策を成功させたいならば・・・
SEO対策を成功させたいならば・・・  seo対策で上位表示する為に大事な事
seo対策で上位表示する為に大事な事 ホームページをリニューアルする時、沢山の人たちに見てもらう為にはどうしたらいいですか?
ホームページをリニューアルする時、沢山の人たちに見てもらう為にはどうしたらいいですか? .jpg) 3日間の行動記録とSEO対策のキーワード選びのヒント
3日間の行動記録とSEO対策のキーワード選びのヒント ここ最近の、世の中の「ネット集客」への取り組み具合と、コロナ前と比べて分かること。
ここ最近の、世の中の「ネット集客」への取り組み具合と、コロナ前と比べて分かること。 SEO対策、実はうまいやり方があるんです。
SEO対策、実はうまいやり方があるんです。 Facebook活用の悩みどころは皆さん結構同じです。
Facebook活用の悩みどころは皆さん結構同じです。  ネット集客を成功させる為には?ホームページとSNSの使い方について少し語ります。
ネット集客を成功させる為には?ホームページとSNSの使い方について少し語ります。.jpg) 最近、自分で買ったもの、申し込んだものを行動分析してみよう。
最近、自分で買ったもの、申し込んだものを行動分析してみよう。  あなたの会社が「自力」でインターネットから、「セミナー」「体験会」「イベント」へ集客する方法!
あなたの会社が「自力」でインターネットから、「セミナー」「体験会」「イベント」へ集客する方法!.jpg) WEB集客をこれから開始するには、最初どんなPCを買えばいいのか?
WEB集客をこれから開始するには、最初どんなPCを買えばいいのか? .jpg) これからSEO対策をしたい会社さんへ
これからSEO対策をしたい会社さんへ zoom(ズーム)を100インチの大画面でやってみたら、最高だった。
zoom(ズーム)を100インチの大画面でやってみたら、最高だった。 新規の見込顧客は、どんなキーワードで検索してくるのか?
新規の見込顧客は、どんなキーワードで検索してくるのか?  ウェディング(結婚式)も、リアルとzoomのハイブリッド型で生配信の時代だね。
ウェディング(結婚式)も、リアルとzoomのハイブリッド型で生配信の時代だね。 ホームページの内容は、シンプルにした方がいいのか?
ホームページの内容は、シンプルにした方がいいのか?  seo対策だけじゃダメです。
seo対策だけじゃダメです。  YouTube撮影用のカメラは最初から高い物を買った方が良いのか?
YouTube撮影用のカメラは最初から高い物を買った方が良いのか? 最近、セミナーをやっている中で、参加者の方々が、特に興味を持つ事。
最近、セミナーをやっている中で、参加者の方々が、特に興味を持つ事。  YouTube塾7月定例会まとめ / 視聴者の3大行動パターンと3H戦略!
YouTube塾7月定例会まとめ / 視聴者の3大行動パターンと3H戦略! seo対策、手探り状態でやったって上手くいくはずがないです。
seo対策、手探り状態でやったって上手くいくはずがないです。  YouTubeクリエイターキャンプに参加! 限定招待7時間の概略と感想
YouTubeクリエイターキャンプに参加! 限定招待7時間の概略と感想 ホームページは会社の顔です。
ホームページは会社の顔です。.jpg) seo対策 キーワードの選び方
seo対策 キーワードの選び方  デジタルコミュニケーションで、ウィズコロナ時代を生き抜け!
デジタルコミュニケーションで、ウィズコロナ時代を生き抜け!.jpg) 【SEO対策】 ホームページ全体のテーマ性って知ってますか?
【SEO対策】 ホームページ全体のテーマ性って知ってますか?  ホームページに全ての情報を集めよう! 日々の運用方法について解説
ホームページに全ての情報を集めよう! 日々の運用方法について解説 ペンギンアップデートか?順位に大変動が起きている!!!!!
ペンギンアップデートか?順位に大変動が起きている!!!!! 集客をする為には、 集客をする為の仕掛けが必要です。
集客をする為には、 集客をする為の仕掛けが必要です。 【動画撮影テクニック】ライト無しで、暗い場所でも明るく綺麗に撮影する方法!
【動画撮影テクニック】ライト無しで、暗い場所でも明るく綺麗に撮影する方法! SEOの外部対策の効果について解説!
SEOの外部対策の効果について解説!  ホームページ「月間アクセス数」の平均値について解説
ホームページ「月間アクセス数」の平均値について解説.jpg) 起業するって大変だけどとっても楽しいんです!
起業するって大変だけどとっても楽しいんです!.jpg) SEO対策で上位表示させやすい「タイトル」のつけ方は、どうすればいいですか?
SEO対策で上位表示させやすい「タイトル」のつけ方は、どうすればいいですか? ホームページから「集客できる会社」と「出来ない会社」の違い
ホームページから「集客できる会社」と「出来ない会社」の違い サジェスト対策で楽チン集客!(動画)
サジェスト対策で楽チン集客!(動画) ユーチューバーが動画撮影する「時間帯」について解説!僕の生活リズムも少しご紹介。
ユーチューバーが動画撮影する「時間帯」について解説!僕の生活リズムも少しご紹介。.jpg) WEB集客の全体像を抑えるということ
WEB集客の全体像を抑えるということ 魚を捕る為に、海へ船を出します。
魚を捕る為に、海へ船を出します。 【悲報】うちの会社のセミナー集客状況が緊急事態宣言。。。。YouTubeチャンネル運用方法についても少し解説!
【悲報】うちの会社のセミナー集客状況が緊急事態宣言。。。。YouTubeチャンネル運用方法についても少し解説! 検索結果、1位と10位ではだいぶ違います。
検索結果、1位と10位ではだいぶ違います。 ユーチューバーのカメラは、iPhoneでいいのか?
ユーチューバーのカメラは、iPhoneでいいのか? 「売り込まずに売れる仕組み」を作ってみませんか?
「売り込まずに売れる仕組み」を作ってみませんか? ホームページへ、アクセスアップ数を増加させる為には?
ホームページへ、アクセスアップ数を増加させる為には? スタバがお茶に特化したお店を出す理由と、僕たちがそこから学べる事!
スタバがお茶に特化したお店を出す理由と、僕たちがそこから学べる事! iPad Pro12.9のカメラで、標準と超広角レンズで、はじめて動画撮影して比較してみました。アイパッドプロ
iPad Pro12.9のカメラで、標準と超広角レンズで、はじめて動画撮影して比較してみました。アイパッドプロ モバイルフレンドリーは、目に見えるほど検索順位に影響を与える。
モバイルフレンドリーは、目に見えるほど検索順位に影響を与える。 Webマーケティングをはじめる前にとっても大事な事。
Webマーケティングをはじめる前にとっても大事な事。.jpg) コロナ渦において、zoomを積極的に使おうとしない会社の未来。
コロナ渦において、zoomを積極的に使おうとしない会社の未来。 モバイルフレンドリーになっていますか?
モバイルフレンドリーになっていますか? zoomで集客はできるのか?「売り込まずに売れる仕組みづくり」の講演会をやってました。
zoomで集客はできるのか?「売り込まずに売れる仕組みづくり」の講演会をやってました。 Googleアナリティクスのキーワードがない!
Googleアナリティクスのキーワードがない! 休日昼飲みLIVE YouTube撮影の方法やチャンネルを分けた本当の理由 暇な人集まれ〜
休日昼飲みLIVE YouTube撮影の方法やチャンネルを分けた本当の理由 暇な人集まれ〜 WEB集客 成功の秘訣は?
WEB集客 成功の秘訣は? 「矯正歯科」のキーワードで圏外から上位表示へ。
「矯正歯科」のキーワードで圏外から上位表示へ。 「セミナー講師」や「研修講師」の人たちは、フロントエンドセミナーを自主開催した方が絶対にいい件
「セミナー講師」や「研修講師」の人たちは、フロントエンドセミナーを自主開催した方が絶対にいい件 ペンギンアップデート3.0が1年以上の時を経て実施
ペンギンアップデート3.0が1年以上の時を経て実施 ホームページで集客する為の検索キーワードの決め方ってどうすればいいのか? SEO対策とメルマガ営業!
ホームページで集客する為の検索キーワードの決め方ってどうすればいいのか? SEO対策とメルマガ営業! WEBマーケティングは物語づくり
WEBマーケティングは物語づくり ページランクがついに終了か?!
ページランクがついに終了か?! YouTubeパワーアップ塾 6月定例会まとめ
YouTubeパワーアップ塾 6月定例会まとめ フラッシュではない見せ方に早めに切り替えましょう
フラッシュではない見せ方に早めに切り替えましょう YouTubeを「続けられる人」と「続けられない人」の大きな違い 4年やってみて感じた事
YouTubeを「続けられる人」と「続けられない人」の大きな違い 4年やってみて感じた事 SEO対策の重要なポイントの1つはキーワード選び
SEO対策の重要なポイントの1つはキーワード選び SEO対策 実践編2。
SEO対策 実践編2。 ホームページから問い合わせが来ない1つの理由
ホームページから問い合わせが来ない1つの理由.jpg) 「メルマガ 集客」ウィズコロナで再注目!ひと昔前と使い方が違う。
「メルマガ 集客」ウィズコロナで再注目!ひと昔前と使い方が違う。 キーワードの詰め込み過ぎはよくない
キーワードの詰め込み過ぎはよくない SEO対策 実践編1。
SEO対策 実践編1。 Facebookでもキュレーション!
Facebookでもキュレーション! zoomの使い方 iPhone・iPad・パソコンの画面の見え方の違い
zoomの使い方 iPhone・iPad・パソコンの画面の見え方の違い ページ数が多いホームページが有利な本当の理由
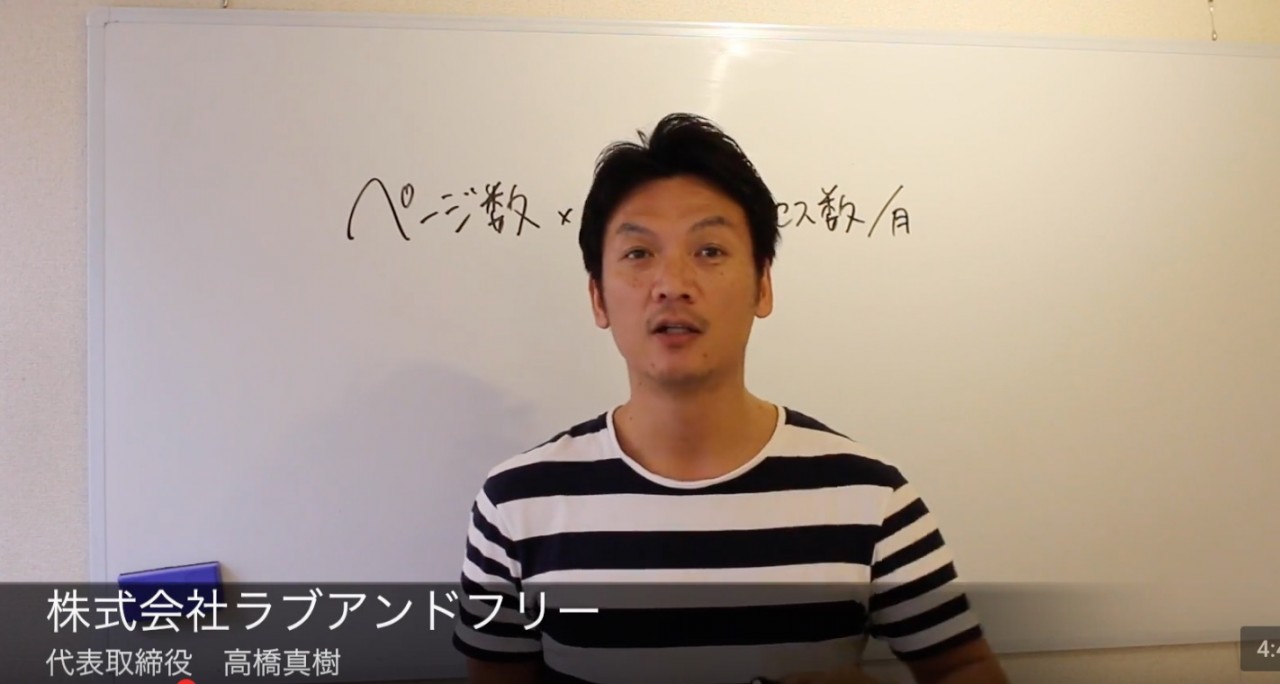
ページ数が多いホームページが有利な本当の理由 今後、オンラインの価値がリアルよりも高くなるかもしれない件 コンサルタント・研修会社・講師・カウンセラーの方へ
今後、オンラインの価値がリアルよりも高くなるかもしれない件 コンサルタント・研修会社・講師・カウンセラーの方へ 検索ユーザーは、ネット検索から、どんな時に問合せしたり、お金払ったりしているのか?
検索ユーザーは、ネット検索から、どんな時に問合せしたり、お金払ったりしているのか? SEO対策ってやっぱりした方がいいのでしょうか?
SEO対策ってやっぱりした方がいいのでしょうか? コンテンツマーケティングの考え方と日々の運用方法のこと
コンテンツマーケティングの考え方と日々の運用方法のこと 今回のコロナでも強かった会社ってどんな会社? 感染第2波に備えて、どんな事業・ビジネスモデルにしていけばいいのか?
今回のコロナでも強かった会社ってどんな会社? 感染第2波に備えて、どんな事業・ビジネスモデルにしていけばいいのか? 順位ではなくアクセス数が重要
順位ではなくアクセス数が重要 本格的にネット集客はじめる為にどうすればいいのか?
本格的にネット集客はじめる為にどうすればいいのか? SEO対策 理論編。
SEO対策 理論編。 「SNS」と「広告」から流入してくるホームページのお客さんは、どっちが売上に繋がりやすいか?
「SNS」と「広告」から流入してくるホームページのお客さんは、どっちが売上に繋がりやすいか? お散歩VLOGをちょっとカッコ良く撮影したい人、ご参考にしてください。
お散歩VLOGをちょっとカッコ良く撮影したい人、ご参考にしてください。 ゴープロ8でYouTubeライブをやってみた感想
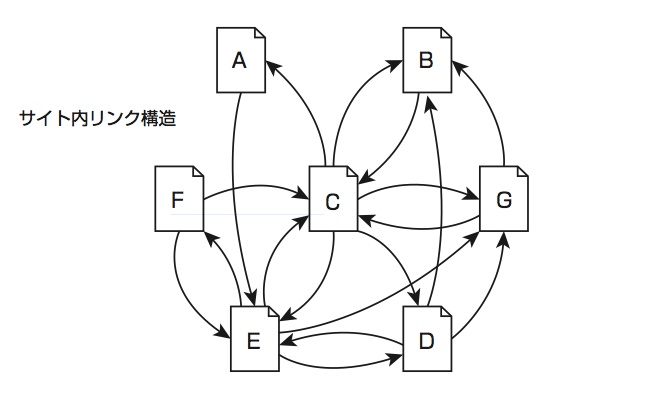
ゴープロ8でYouTubeライブをやってみた感想 リンク構造を最適化する
リンク構造を最適化する SEO対策の様々な噂、本当はどうなの?
SEO対策の様々な噂、本当はどうなの? zoomでオンラインセミナーを快適にする為に、日々奮闘してます。
zoomでオンラインセミナーを快適にする為に、日々奮闘してます。 オンライン飲み会で話題に出た、ダンススタジオの先生やピアノの先生達のzoomの困りごと
オンライン飲み会で話題に出た、ダンススタジオの先生やピアノの先生達のzoomの困りごと 「zoom」でオンラインセミナーや授業をやる時のやりやすさを求め、新セットアップに挑戦!
「zoom」でオンラインセミナーや授業をやる時のやりやすさを求め、新セットアップに挑戦! SEO対策。
SEO対策。 今後のネット広告の方向性
今後のネット広告の方向性 朝の散歩 DJI Osmo mobile3で、LIVE配信じゃなく普通のYouTube撮影をしてみた。
朝の散歩 DJI Osmo mobile3で、LIVE配信じゃなく普通のYouTube撮影をしてみた。 お散歩やVLOGの自撮り撮影で、オズモモバイル3かゴープロ8、どっち買おうか迷っている人へ。
お散歩やVLOGの自撮り撮影で、オズモモバイル3かゴープロ8、どっち買おうか迷っている人へ。 外出自粛要請が高まる中、アフターコロナの為に、小さな会社の社長が、今だからこそやっておきたい事!
外出自粛要請が高まる中、アフターコロナの為に、小さな会社の社長が、今だからこそやっておきたい事! 小池都知事が「都市封鎖」ロックダウンするかもを受け、本格敵に動画マーケティングを備えるべし!
小池都知事が「都市封鎖」ロックダウンするかもを受け、本格敵に動画マーケティングを備えるべし! 「売り込まずに売れる仕組みづくり」は、本当に出来るのか?
「売り込まずに売れる仕組みづくり」は、本当に出来るのか? あなたのビジネスには、YouTubeがいいのか?ZOOMがいいのか?
あなたのビジネスには、YouTubeがいいのか?ZOOMがいいのか? ホームページは、最低何ページ必要ですか?
ホームページは、最低何ページ必要ですか? ビジネス系ユーチューバー の最強撮影スタイルは、どんな感じ?
ビジネス系ユーチューバー の最強撮影スタイルは、どんな感じ? 儲かる・盛り上がる・ブランディングが上手になる為の3つのポイント!
儲かる・盛り上がる・ブランディングが上手になる為の3つのポイント! Googleアナリティクスを設定する
Googleアナリティクスを設定する ミラーレス一眼でVLOG撮影やりたい人へ 僕が気を付けている6つのこと α7III
ミラーレス一眼でVLOG撮影やりたい人へ 僕が気を付けている6つのこと α7III.jpg) ホームページのアクセス数を集める方法は、SEO対策、広告、SNS、どれがいいのか?
ホームページのアクセス数を集める方法は、SEO対策、広告、SNS、どれがいいのか? YouTube塾の内容を少しだけご紹介!VLOG撮影方法や、サムネイルの作り方。
YouTube塾の内容を少しだけご紹介!VLOG撮影方法や、サムネイルの作り方。 ウェブマスターツールを設定する
ウェブマスターツールを設定する あなたのYouTubeチャンネルのペルソナ(視聴者)さん、ちゃんと絞ってますか?
あなたのYouTubeチャンネルのペルソナ(視聴者)さん、ちゃんと絞ってますか? 昔と今のSEO対策の違い
昔と今のSEO対策の違い 小さな会社の社長は、「ホームページ × YouTube」でぶっちぎれ!
小さな会社の社長は、「ホームページ × YouTube」でぶっちぎれ! GoogleやYahoo!の検索で上位表示(SEO対策)させる為のポイントは?
GoogleやYahoo!の検索で上位表示(SEO対策)させる為のポイントは? ユーチューバー になりたい人からの、よくある6つの質問
ユーチューバー になりたい人からの、よくある6つの質問 「SEO対策のはじめの一歩は、Googleウェブマスターツールの設定です」
「SEO対策のはじめの一歩は、Googleウェブマスターツールの設定です」 Facebookセミナー盛り上がりました。
Facebookセミナー盛り上がりました。 最新のAI議事録を使って、ユーチューブの音声を、自動で文字を起こしをしてみた。
最新のAI議事録を使って、ユーチューブの音声を、自動で文字を起こしをしてみた。.jpg) 動画編集を楽する為に、撮影時にやってはいけない事。
動画編集を楽する為に、撮影時にやってはいけない事。 SEO対策(上位表示)で大切なことは文字の量
SEO対策(上位表示)で大切なことは文字の量.jpg) ホームページのアクセス数がそこそこあっても、問合せに繋がらない方へ SEO対策の話
ホームページのアクセス数がそこそこあっても、問合せに繋がらない方へ SEO対策の話 SEO対策する時のキーワード選定の方法
SEO対策する時のキーワード選定の方法 SEO対策で大切な3要素。
SEO対策で大切な3要素。.jpg) 【筋トレから学んだ事】ビジネスも同じだなと再認識した。
【筋トレから学んだ事】ビジネスも同じだなと再認識した。 SEO対策の秘密を公開します!
SEO対策の秘密を公開します! Facebookのミニセミナーを恵比寿で開催。
Facebookのミニセミナーを恵比寿で開催。 社員ユーチューバー が増えている!自前で週3本、機材15万円
社員ユーチューバー が増えている!自前で週3本、機材15万円 SEO対策にご興味ある方へ。
SEO対策にご興味ある方へ。 GAFA(ガーファ)、今なくなったら本当に困るのって何だろう?
GAFA(ガーファ)、今なくなったら本当に困るのって何だろう? 【初心者向け】カメラに向かって上手に話す3つの方法!長野行ってきました〜
【初心者向け】カメラに向かって上手に話す3つの方法!長野行ってきました〜 フォーブスがまとめた、今年最も稼ぐユーチューバー ランキング!
フォーブスがまとめた、今年最も稼ぐユーチューバー ランキング! YouTubeの始め方 初心者の為の5ステップ!
YouTubeの始め方 初心者の為の5ステップ! コンサルタント、カウンセラー、セラピスト、治療院の方々は、 YouTubeを絶対にやった方がいいですよ
コンサルタント、カウンセラー、セラピスト、治療院の方々は、 YouTubeを絶対にやった方がいいですよ 超久しぶりにブログ書いてみようと思います。
超久しぶりにブログ書いてみようと思います。 街の中で自撮りしてますけど、実はめちゃくちゃ恥ずかしいんですよ(笑)
街の中で自撮りしてますけど、実はめちゃくちゃ恥ずかしいんですよ(笑) ホームページ集客、これから本気で頑張りたい人がやるべき4つのポイント!
ホームページ集客、これから本気で頑張りたい人がやるべき4つのポイント! ゴープロ8(Gopro8)の持ち方・握り方・自撮り方法
ゴープロ8(Gopro8)の持ち方・握り方・自撮り方法 オフィスの壁とっぱらいました。ユーチューブ撮影する時の背景って気にしてますか?
オフィスの壁とっぱらいました。ユーチューブ撮影する時の背景って気にしてますか? 大江戸温泉物語お台場 α7III × Gopro8
大江戸温泉物語お台場 α7III × Gopro8 動画撮影用のカメラを買う時、一眼レフとアクションカメラ、どっちがいいのか?
動画撮影用のカメラを買う時、一眼レフとアクションカメラ、どっちがいいのか? 【Final Cut Pro X】クロップで2台カメラ体勢っぽく編集する方法!
【Final Cut Pro X】クロップで2台カメラ体勢っぽく編集する方法! 月に40件、ホームページから申し込みや、問合せ数を、増やす為にやったこと!
月に40件、ホームページから申し込みや、問合せ数を、増やす為にやったこと! YouTubeやる時、プライベートはどこまで出せばいいのか?
YouTubeやる時、プライベートはどこまで出せばいいのか? ゴープロ8(gopro hero8 black)秒でポチッてみました!きっと日本最速^^
ゴープロ8(gopro hero8 black)秒でポチッてみました!きっと日本最速^^ 【危険】紹介だけで生きている社長が、とっても多いです。
【危険】紹介だけで生きている社長が、とっても多いです。 僕のYouTubeのネタ帳ノートの中身をお見せします!企画案〜撮影のステップ
僕のYouTubeのネタ帳ノートの中身をお見せします!企画案〜撮影のステップ チャンネル登録者数が伸びないユーチューバー の9つの共通ポイント まずは1,000人超えていこう!
チャンネル登録者数が伸びないユーチューバー の9つの共通ポイント まずは1,000人超えていこう! SNSをただなんとなく使っている社長が多すぎる件
SNSをただなんとなく使っている社長が多すぎる件 ゴープロ8出る前に!ユーチューバー 街中で人目が気にならない、最強VLOGスタイル発見しました。
ゴープロ8出る前に!ユーチューバー 街中で人目が気にならない、最強VLOGスタイル発見しました。 ユーチューバー全体に対するチャンネル登録者数の割合について解説!
ユーチューバー全体に対するチャンネル登録者数の割合について解説! やっぱりさ、ビジネス系、教育系の有名人の方々の情報発信力と量ってのは、半端ないよね。堀江さん・西野さん・イケハヤさん・鴨頭さん・マナブさん・ダイゴさん
やっぱりさ、ビジネス系、教育系の有名人の方々の情報発信力と量ってのは、半端ないよね。堀江さん・西野さん・イケハヤさん・鴨頭さん・マナブさん・ダイゴさん 広告使わずにfacebook経由で新規のお客さんと繋がるには?
広告使わずにfacebook経由で新規のお客さんと繋がるには? YouTubeを効率よくテンポ良く出していくための工夫とコツ
YouTubeを効率よくテンポ良く出していくための工夫とコツ 集客と営業がグルグル自動的に回る仕組みの作り方
集客と営業がグルグル自動的に回る仕組みの作り方 iMovie? Final Cut Pro X? どっちがいいのか迷っている人へ ステップアップするタイミング!
iMovie? Final Cut Pro X? どっちがいいのか迷っている人へ ステップアップするタイミング!.jpeg) 女子高生に負けるな!起業したいならSNS頑張るしかないでしょ。研究員じゃダメ ブレア
女子高生に負けるな!起業したいならSNS頑張るしかないでしょ。研究員じゃダメ ブレア トークメインで、YouTubeをやりたい人にオススメの方法!動画撮影の時間が無い人へ
トークメインで、YouTubeをやりたい人にオススメの方法!動画撮影の時間が無い人へ 質の高いお客さんと出会う為には、SEO対策? SNS? 広告? どれが一番いいのか。
質の高いお客さんと出会う為には、SEO対策? SNS? 広告? どれが一番いいのか。 Gopro7、α7III、iPhone X比較動画・帰国後ぷらぷらVLOG
Gopro7、α7III、iPhone X比較動画・帰国後ぷらぷらVLOG チャンネル名変えたら、厳しい現実だった。。
チャンネル名変えたら、厳しい現実だった。。 VLOG、まだやってないんですか!?
VLOG、まだやってないんですか!? 更新頻度を上げよう!毎日YouTubeを配信する為のポイント
更新頻度を上げよう!毎日YouTubeを配信する為のポイント SNS集客 / もっと反響率を上げるためには?
SNS集客 / もっと反響率を上げるためには? チャンネル登録者数1,000人超えず悩んでいる方へ
チャンネル登録者数1,000人超えず悩んでいる方へ 結局、YouTube動画撮影用に、どんなカメラ使えばいいの?
結局、YouTube動画撮影用に、どんなカメラ使えばいいの? 新規の見込み顧客にあなたの会社を見つけてもらうためには?
新規の見込み顧客にあなたの会社を見つけてもらうためには? Final Cut Pro X 僕のVLOG編集の全体感を解説します。
Final Cut Pro X 僕のVLOG編集の全体感を解説します。 売れる販促サイトと、人が集まる採用サイトのポイント / シックスパッドも届きました^^
売れる販促サイトと、人が集まる採用サイトのポイント / シックスパッドも届きました^^ ネット集客頑張りたい人にメッセージ!
ネット集客頑張りたい人にメッセージ! 【a7iiiのレンズ比較】 28-70標準ズーム, 16-35広角, 28単焦点 VLOGやる人向け
【a7iiiのレンズ比較】 28-70標準ズーム, 16-35広角, 28単焦点 VLOGやる人向け 今月のサロンは、 YouTube撮影機材のお話でした〜
今月のサロンは、 YouTube撮影機材のお話でした〜 ホームページから問い合わせが上がるようになったきっかけをお話しします。
ホームページから問い合わせが上がるようになったきっかけをお話しします。 かおたんラーメン取材→ WEB戦略&ニッチ戦略のサロンもやってきました。
かおたんラーメン取材→ WEB戦略&ニッチ戦略のサロンもやってきました。 【仙台出張#2】1日密着動画撮影やってましたよ。
【仙台出張#2】1日密着動画撮影やってましたよ。 人生観とか仕事観とかお話します^^ / 藤屋伸二×髙橋真樹
人生観とか仕事観とかお話します^^ / 藤屋伸二×髙橋真樹 【仙台出張#1】採用サイト用の動画撮影の旅
【仙台出張#1】採用サイト用の動画撮影の旅 WEB集客で大事なこと! 年内最後のサロンでまとめ
WEB集客で大事なこと! 年内最後のサロンでまとめ.jpeg) 企業がやりやすいYouTubeの撮影方法
企業がやりやすいYouTubeの撮影方法 Facebook広告の効果が下がってきている?代替案は何かあるか?
Facebook広告の効果が下がってきている?代替案は何かあるか?  ホームページから反響率を上げる為のボタン配置
ホームページから反響率を上げる為のボタン配置 既存HPにプラスして、新規HPを制作中ですが、どうやって連動すればいいですか?
既存HPにプラスして、新規HPを制作中ですが、どうやって連動すればいいですか? このビデオは YouTubeは本当に楽しい!出会いもいっぱい。
このビデオは YouTubeは本当に楽しい!出会いもいっぱい。 「参考にした方がいいホームページは何かありますか?」ドッグフードの卸メーカーさんからのご質問です。in 札幌
「参考にした方がいいホームページは何かありますか?」ドッグフードの卸メーカーさんからのご質問です。in 札幌.jpeg) 動画撮る時、カメラを進行方向向けたり自分向けたり、クルンって切り替わるのはどうやってるんですか?に回答します
動画撮る時、カメラを進行方向向けたり自分向けたり、クルンって切り替わるのはどうやってるんですか?に回答します 申し込みが増える採用サイトの作り方と運用方法
申し込みが増える採用サイトの作り方と運用方法 「お客様やスタッフを動機づけするにはどうしたらいいですか?」
「お客様やスタッフを動機づけするにはどうしたらいいですか?」 ぷらぷらVLOG/ Twitte久しぶに再稼働したんですが、使い方についても少し
ぷらぷらVLOG/ Twitte久しぶに再稼働したんですが、使い方についても少し ホームページから問合せが欲しい人がやるべきこと
ホームページから問合せが欲しい人がやるべきこと 物販に力を入れたいと思っていますが、どうすればいいですか?「ラッキーファミリー×藤屋伸二×高橋真樹#2」
物販に力を入れたいと思っていますが、どうすればいいですか?「ラッキーファミリー×藤屋伸二×高橋真樹#2」 Google for jobsで採用の仕方が変わってくるかもね。働きたい人たちの仕事検索方法もね。
Google for jobsで採用の仕方が変わってくるかもね。働きたい人たちの仕事検索方法もね。 コミュニティの作り方と、ペルソナの絞り方 「ラッキーファミリー×藤屋伸二×高橋真樹」
コミュニティの作り方と、ペルソナの絞り方 「ラッキーファミリー×藤屋伸二×高橋真樹」 タレントさんでも、議員さんでも、会社でも情報発信の方法は、みんな同じでしょ。
タレントさんでも、議員さんでも、会社でも情報発信の方法は、みんな同じでしょ。 毎月のサロンは、こんな感じでやってま〜す^^
毎月のサロンは、こんな感じでやってま〜す^^ さっと収録する為に、撮影環境を整えよう!
さっと収録する為に、撮影環境を整えよう! 静岡・京都出張〜 対談収録の裏側
静岡・京都出張〜 対談収録の裏側 会社のホームページ、1日何回見てますか?
会社のホームページ、1日何回見てますか? 情報発信の3ステップ【藤屋伸二×高橋真樹】
情報発信の3ステップ【藤屋伸二×高橋真樹】 YouTubeだけじゃダメなんです。ザワザワさせるには。
YouTubeだけじゃダメなんです。ザワザワさせるには。 3つの魅力とキャッチフレーズ【藤屋伸二×高橋真樹】
3つの魅力とキャッチフレーズ【藤屋伸二×高橋真樹】 顧客をファンにする方法「藤屋伸二×高橋真樹」
顧客をファンにする方法「藤屋伸二×高橋真樹」 YouTubeで集客したいなら、しゃべりの練習しようよ!
YouTubeで集客したいなら、しゃべりの練習しようよ! 月に一度は戦略とマーケティングを学ぼう!「藤屋伸二×高橋真樹」
月に一度は戦略とマーケティングを学ぼう!「藤屋伸二×高橋真樹」 中小企業は絶対にYouTubeをやった方がいい!
中小企業は絶対にYouTubeをやった方がいい! WEB&戦略サロンの2回目やってきました〜
WEB&戦略サロンの2回目やってきました〜 YouTube初心者、飲食店コンサルのタルイさんが、動画やってみて困った生の声
YouTube初心者、飲食店コンサルのタルイさんが、動画やってみて困った生の声.jpg) 透水性の高いコンクリート「みつわ×藤屋伸二×高橋真樹」#2
透水性の高いコンクリート「みつわ×藤屋伸二×高橋真樹」#2 ゴリラポッドがまた増えた^^ 間違って購入したけどVLOG仕様にいいじゃん 1k
ゴリラポッドがまた増えた^^ 間違って購入したけどVLOG仕様にいいじゃん 1k.jpg) 生コンクリートって何?「みつわ×藤屋伸二×高橋真樹」#1
生コンクリートって何?「みつわ×藤屋伸二×高橋真樹」#1 実は、チャンネル分けようかと思ってます。。。
実は、チャンネル分けようかと思ってます。。。 【シャンパレス×藤屋伸二×高橋真樹】ノウハウってどうやって売るんだろう?#3
【シャンパレス×藤屋伸二×高橋真樹】ノウハウってどうやって売るんだろう?#3 YouTube動画初心者の人がやってしまう3つのこと
YouTube動画初心者の人がやってしまう3つのこと 【LIVE告知】乾杯しながらマーケティングのお話ししま〜す!!
【LIVE告知】乾杯しながらマーケティングのお話ししま〜す!! 名古屋出張!ホームページ集客の為に日々やるべきこと!
名古屋出張!ホームページ集客の為に日々やるべきこと!.jpg) 【シャンパレス×藤屋伸二×高橋真樹】ペルソナって複数いたらどうなの? #2
【シャンパレス×藤屋伸二×高橋真樹】ペルソナって複数いたらどうなの? #2 YouTubeのネタをどうやって作っているのか?
YouTubeのネタをどうやって作っているのか? 【シャンパレス#1】美容スパのWEB集客
【シャンパレス#1】美容スパのWEB集客 【アクセス数公開】うちの会社のホームページの裏側!グーグルアナリティクス
【アクセス数公開】うちの会社のホームページの裏側!グーグルアナリティクス.jpg) 〜 東北方面へ、WEB&戦略サロンのチャンネル収録の旅 〜
〜 東北方面へ、WEB&戦略サロンのチャンネル収録の旅 〜 ホームページをリニューアルすれば売上は上がるのか?
ホームページをリニューアルすれば売上は上がるのか? 【ホテルいわき#3】キャッチコピーってどんな風に考えればいいの?
【ホテルいわき#3】キャッチコピーってどんな風に考えればいいの?.jpeg) ユーチューバーのランク(階級)と収入についてザクっと解説
ユーチューバーのランク(階級)と収入についてザクっと解説.jpg) 【藤屋伸二 × 高橋真樹】 WEB&戦略のサロンへの想い
【藤屋伸二 × 高橋真樹】 WEB&戦略のサロンへの想い トリプルメディアについて解説/ ペイドメディア・アーンドメディア・オウンドメディア
トリプルメディアについて解説/ ペイドメディア・アーンドメディア・オウンドメディア 【ホテルいわき#2】ホームページから集客って本当にできるの?
【ホテルいわき#2】ホームページから集客って本当にできるの? 仕事とプライベートの情報発信の内容とバランス
仕事とプライベートの情報発信の内容とバランス 【ホテルいわき#1】そもそもペルソナってな〜に?
【ホテルいわき#1】そもそもペルソナってな〜に? 滋賀県出張〜 工務店コンサル研修の旅
滋賀県出張〜 工務店コンサル研修の旅 あなたの会社の経営理念・ビジョン・ミッションは?ラブフリの場合・・
あなたの会社の経営理念・ビジョン・ミッションは?ラブフリの場合・・ まだYouTubeやってないんですか?あなたが、なかなか始められない5つの理由
まだYouTubeやってないんですか?あなたが、なかなか始められない5つの理由  ビジネスYouTubeで、ダメだと思う動画の内容と見せ方について考えてみた。
ビジネスYouTubeで、ダメだと思う動画の内容と見せ方について考えてみた。 今月のYouTubeパワーアップ塾も、めちゃくちゃ楽しかったです^^
今月のYouTubeパワーアップ塾も、めちゃくちゃ楽しかったです^^  お客さんの商品開発の為に、表参道のパンケーキを視察と言うかスイーツツアー^^
お客さんの商品開発の為に、表参道のパンケーキを視察と言うかスイーツツアー^^ YouTubeやる時、どんな動画を撮ればいいですか?ってよく聞かれます
YouTubeやる時、どんな動画を撮ればいいですか?ってよく聞かれます サロンで結構カメラの雑談が多くて面白かった^^
サロンで結構カメラの雑談が多くて面白かった^^ ホームページの運用方法を10分で解説してみよう。
ホームページの運用方法を10分で解説してみよう。 最近、フェイスブックをどんな風に使ってますか?
最近、フェイスブックをどんな風に使ってますか? 情報発信の方法、SNSであなたのストーリーを語ろう!
情報発信の方法、SNSであなたのストーリーを語ろう! 相談窓口の心理的ハードルを下げる方法
相談窓口の心理的ハードルを下げる方法 あなたは、何て名乗ってますか?
あなたは、何て名乗ってますか? マーケティングセミナーはじめます!
マーケティングセミナーはじめます! リンクトインは、なぜ日本で流行らないのか?
リンクトインは、なぜ日本で流行らないのか? WEB集客と紹介営業どっちがいい?
WEB集客と紹介営業どっちがいい? 社長がやる YouTubeと、スタッフがやる YouTubeの違い
社長がやる YouTubeと、スタッフがやる YouTubeの違い YouTube塾はこんな感じでやってます!
YouTube塾はこんな感じでやってます! もし今、 YouTubeをやっていなかったら。。。
もし今、 YouTubeをやっていなかったら。。。 見込み顧客から、WEBでちゃんと見つけてもらえてますか?
見込み顧客から、WEBでちゃんと見つけてもらえてますか? HPに、盛り上がってる感と、フレッシュな状態を演出しよう!
HPに、盛り上がってる感と、フレッシュな状態を演出しよう! SEO対策の話とFacebookの話を少し^^
SEO対策の話とFacebookの話を少し^^ そのリンク先のURL、本当にTOPページでいいんですか?
そのリンク先のURL、本当にTOPページでいいんですか? WEBマーケティング関連の気になるニュース【3月版】 日経MJ
WEBマーケティング関連の気になるニュース【3月版】 日経MJ WEBマーケティング、ちゃんと営業活動やってますか?
WEBマーケティング、ちゃんと営業活動やってますか? インターネットで集客できる会社と、できない会社の違い
インターネットで集客できる会社と、できない会社の違い 起業を目指す人も、一緒に勉強しよう!
起業を目指す人も、一緒に勉強しよう! a7iiiの撮影モード&ライティングで実験してみました。
a7iiiの撮影モード&ライティングで実験してみました。 はじめてLOGで動画撮影してみました / 撮影機材a7iii
はじめてLOGで動画撮影してみました / 撮影機材a7iii その情報発信、何の為にしてますか?
その情報発信、何の為にしてますか? SNSであなたのファンクラブを作ろう!
SNSであなたのファンクラブを作ろう! YouTubeパワーアップ塾(第1回目)やってました〜
YouTubeパワーアップ塾(第1回目)やってました〜.jpg) a7iii / 28mm単焦点レンズ / ゴリラポッドで手持ち自撮りテスト
a7iii / 28mm単焦点レンズ / ゴリラポッドで手持ち自撮りテスト SONYの5万円の単焦点レンズを買ってみた / 28mm F2 撮影機材α7III
SONYの5万円の単焦点レンズを買ってみた / 28mm F2 撮影機材α7III 無料で使ってもらえ!試してもらえ! フリー戦略
無料で使ってもらえ!試してもらえ! フリー戦略 最近の僕のSNSの連携方法と、Facebookがココへきてなんかざわつく事について
最近の僕のSNSの連携方法と、Facebookがココへきてなんかざわつく事について 動画撮影用のライティング機材をパワーアップ!NEEWER
動画撮影用のライティング機材をパワーアップ!NEEWER ホームページの中ってめちゃくちゃデリケートで、ちょっとしたことで反応率が変わります。
ホームページの中ってめちゃくちゃデリケートで、ちょっとしたことで反応率が変わります。 SNS広告のクリック単価をちょっと比較、インスタ・Facebook・YouTube
SNS広告のクリック単価をちょっと比較、インスタ・Facebook・YouTube YouTubeパワーアップ塾はじめます!
YouTubeパワーアップ塾はじめます! 2019年 僕の初仕事^^
2019年 僕の初仕事^^ 姿勢は映像映えする!/ YouTube ジャパンから習った事#5
姿勢は映像映えする!/ YouTube ジャパンから習った事#5 5W1Hで伝えると必ず良い動画になる !/ YouTube撮影テクニック#4
5W1Hで伝えると必ず良い動画になる !/ YouTube撮影テクニック#4 三分割法で動画撮影してみよう! YouTube撮影テクニック#3
三分割法で動画撮影してみよう! YouTube撮影テクニック#3 照明の使い方 YouTube撮影テクニック#2
照明の使い方 YouTube撮影テクニック#2 目線を外さない事が大事!撮影もサムネイルも
目線を外さない事が大事!撮影もサムネイルも.jpg) サブスクリプションにTicktok、2018年ヒット番付by 日経MJ 0円タクシーも
サブスクリプションにTicktok、2018年ヒット番付by 日経MJ 0円タクシーも Googleパーソナライズ検索ってそう言えば。。。 ウォーキングで雑談 撮影機材GoPro HERO7
Googleパーソナライズ検索ってそう言えば。。。 ウォーキングで雑談 撮影機材GoPro HERO7  今日の売上は、今日、出会った人じゃない! 売手側は常に準備をしておくということ
今日の売上は、今日、出会った人じゃない! 売手側は常に準備をしておくということ インターネットで情報発信がんばると、相乗効果で不思議な事が起きはじめる!
インターネットで情報発信がんばると、相乗効果で不思議な事が起きはじめる! 2018年12月版 / YouTube初心者向け / 僕的にスマホ以外で手軽なオススメのカメラ
2018年12月版 / YouTube初心者向け / 僕的にスマホ以外で手軽なオススメのカメラ 高橋真樹塾には、どんな人たちが集まり、どんな事をやっているのか??
高橋真樹塾には、どんな人たちが集まり、どんな事をやっているのか?? 大阪出張〜 僕のYouTubeチャンネル登録者数の増え方の推移をシェアします^^
大阪出張〜 僕のYouTubeチャンネル登録者数の増え方の推移をシェアします^^ イベントページの更新方法とか、恵比寿のオフィスでどーでもいーこと雑談^^
イベントページの更新方法とか、恵比寿のオフィスでどーでもいーこと雑談^^ ユーチューブ活用セミナーやってて、よく聞かれるご質問。
ユーチューブ活用セミナーやってて、よく聞かれるご質問。 15万円の広角レンズ買ってみました。sony a7iiiに付けてみます^^
15万円の広角レンズ買ってみました。sony a7iiiに付けてみます^^ 香川県、初上陸!うどん、やっぱり美味しいね^^
香川県、初上陸!うどん、やっぱり美味しいね^^ YouTube始めた頃の3年前は、どんな動画を上げていたか?
YouTube始めた頃の3年前は、どんな動画を上げていたか? 【告知】YouTube編集の運用代行はじめます!
【告知】YouTube編集の運用代行はじめます! 空港で一眼で自撮りするのに、マンフロットのミニ三脚を沢山使ってみた。博多でセミナー、トンボ帰り。
空港で一眼で自撮りするのに、マンフロットのミニ三脚を沢山使ってみた。博多でセミナー、トンボ帰り。 【告知】MEO対策って知ってますか?Googleマップ活用で来店客数アップ!!
【告知】MEO対策って知ってますか?Googleマップ活用で来店客数アップ!! 小さなコミュニティーの中で、名が通ればいい 高橋真樹
小さなコミュニティーの中で、名が通ればいい 高橋真樹 YouTubeの新機能の話、最近ちょっと変わりましたね。
YouTubeの新機能の話、最近ちょっと変わりましたね。 一番使うSNSや通販サイトは何?by日経MJ
一番使うSNSや通販サイトは何?by日経MJ 顧客は何の目的の為に、あなたの会社のホームページを訪問するのか?
顧客は何の目的の為に、あなたの会社のホームページを訪問するのか?.jpg) 顧客はあなたについて前向きに語っているか?
顧客はあなたについて前向きに語っているか?.jpg) ブランド構築は、売り手市場になる為の近道だ!
ブランド構築は、売り手市場になる為の近道だ! ドローンで撮影した空調設備会社さんのプロモーションビデオができました〜
ドローンで撮影した空調設備会社さんのプロモーションビデオができました〜 集客する為の勝利の方程式をぶっ壊してはいけない!!
集客する為の勝利の方程式をぶっ壊してはいけない!! 検索結果を見ればお客さんの検索理由が見えてくる!!SEO対策
検索結果を見ればお客さんの検索理由が見えてくる!!SEO対策 Gopro7に装着したショーティーの紹介と、自撮り方法の雑談
Gopro7に装着したショーティーの紹介と、自撮り方法の雑談.jpg) ゴープロ7で表参道で自撮りして、おかしくなく普通に歩けるか?/このビデオの撮影機材GoPro HERO7
ゴープロ7で表参道で自撮りして、おかしくなく普通に歩けるか?/このビデオの撮影機材GoPro HERO7 あなたの信者(ファン)に向けて哲学を語ろう!
あなたの信者(ファン)に向けて哲学を語ろう! インターネット集客を成功させるなら知識武装せよ!
インターネット集客を成功させるなら知識武装せよ! Gopro HERO7で夕方の広尾の街で明るさテスト
Gopro HERO7で夕方の広尾の街で明るさテスト gopro hero 7が届きました^^ マジで半端ない! ゴープロヒーロー7
gopro hero 7が届きました^^ マジで半端ない! ゴープロヒーロー7 「仙台出張#2」 PV撮影はこんな風にやってます^^
「仙台出張#2」 PV撮影はこんな風にやってます^^ 小さなコミュニティーをつくろう! WEBマーケティング
小さなコミュニティーをつくろう! WEBマーケティング 自社の常識、当たり前をうたがう!「藤屋伸二×高橋真樹」
自社の常識、当たり前をうたがう!「藤屋伸二×高橋真樹」 人は他人が買いたがるものを買う! WEBマーケティングにどう生かすか?
人は他人が買いたがるものを買う! WEBマーケティングにどう生かすか? ホームページを作る前に顧客を決める。
ホームページを作る前に顧客を決める。 動画編集がサクサクできる!ポータブルSSD G-Technology G-DRIVE
動画編集がサクサクできる!ポータブルSSD G-Technology G-DRIVE  サロンチャンネル収録ツアー2日目〜 だんだん小慣れてきたかも^^
サロンチャンネル収録ツアー2日目〜 だんだん小慣れてきたかも^^ グーグルマップ検索って、活用してますか?
グーグルマップ検索って、活用してますか? ラブアンドフリーでホームページを作ったからと言って、奇跡が起こる訳ではない!?
ラブアンドフリーでホームページを作ったからと言って、奇跡が起こる訳ではない!?.jpg) 僕がホームページの更新をする時のポイントについて少し解説 ブログだけでコンバージョンは上がるのか?
僕がホームページの更新をする時のポイントについて少し解説 ブログだけでコンバージョンは上がるのか?.jpg) 誰に、何を、どうやって売るのか? WEB戦略にはペルソナ設定が不可欠!
誰に、何を、どうやって売るのか? WEB戦略にはペルソナ設定が不可欠! YouTube集客のセミナーやってました。今、このセミナーが一番楽しい^^
YouTube集客のセミナーやってました。今、このセミナーが一番楽しい^^ YouTubeの可能性、人との繋がりが半端じゃない。リアルに実体験してます。
YouTubeの可能性、人との繋がりが半端じゃない。リアルに実体験してます。 【告知】WEB&戦略のサロンはじめます^^「 藤屋伸二 × 高橋真樹」
【告知】WEB&戦略のサロンはじめます^^「 藤屋伸二 × 高橋真樹」 ブログやYouTubeの情報の「鮮度」って考えた事あります? 大人の隠れ家ごりょんさん西麻布も行ってきました^^
ブログやYouTubeの情報の「鮮度」って考えた事あります? 大人の隠れ家ごりょんさん西麻布も行ってきました^^ もしかして、情報発信を後回しにしてませんか? 大阪に行ってきました〜^^
もしかして、情報発信を後回しにしてませんか? 大阪に行ってきました〜^^ 渋谷ぷらぷらVLOG→ Final Cut Pro Xで音声と映像の同期方法もご紹介!
渋谷ぷらぷらVLOG→ Final Cut Pro Xで音声と映像の同期方法もご紹介! YouTubeを販促に活用するセミナーやってました。Gopro購入検討の方も参考にしてね^^
YouTubeを販促に活用するセミナーやってました。Gopro購入検討の方も参考にしてね^^ iPhone Xも撮影機材の仲間に入れてみようかな? a7iii × Gopro × iPhone Xの3台体制始動!高橋真樹のVLOG
iPhone Xも撮影機材の仲間に入れてみようかな? a7iii × Gopro × iPhone Xの3台体制始動!高橋真樹のVLOG WEB集客成功の考え方!&恵比寿のご飯屋さんも色々パトロール^^ 高橋真樹のVLOG
WEB集客成功の考え方!&恵比寿のご飯屋さんも色々パトロール^^ 高橋真樹のVLOG 1つ売るために、一体、広告はいくらまで使えますか? 高橋真樹のVLOG
1つ売るために、一体、広告はいくらまで使えますか? 高橋真樹のVLOG インターネット集客を成功させたいならば環境を整えよう!高橋真樹のVLOG
インターネット集客を成功させたいならば環境を整えよう!高橋真樹のVLOG エバーノートで文字起こしが超便利。YouTubeの内容を自動テキスト化!?高橋真樹のVLOG
エバーノートで文字起こしが超便利。YouTubeの内容を自動テキスト化!?高橋真樹のVLOG 超ひそひそ話しスタイルで、どこでもYouTube撮影できる!? 栃木出張 オリンパスtp8 高橋真樹のVLOG
超ひそひそ話しスタイルで、どこでもYouTube撮影できる!? 栃木出張 オリンパスtp8 高橋真樹のVLOG ホームページをリニューアルしたら、アクセス数は上がるのか?高橋真樹のVLOG
ホームページをリニューアルしたら、アクセス数は上がるのか?高橋真樹のVLOG ホームページを沢山の人に見てもらうには? トップの第一印象も大事!奈良の工務店さんへ行ってきました。高橋真樹のVLOG
ホームページを沢山の人に見てもらうには? トップの第一印象も大事!奈良の工務店さんへ行ってきました。高橋真樹のVLOG YouTube編集をいつやっているのか?高橋真樹のVLOG
YouTube編集をいつやっているのか?高橋真樹のVLOG ”見込み客”にいきなり売り込んでいませんか? 栃木へ出張〜〜〜 高橋真樹のVLOG
”見込み客”にいきなり売り込んでいませんか? 栃木へ出張〜〜〜 高橋真樹のVLOG 【SEO対策】売上に繋がりやすい「検索キーワード」って?高橋真樹のVLOG
【SEO対策】売上に繋がりやすい「検索キーワード」って?高橋真樹のVLOG.jpg) 何をキッカケに、ネット集客ができるようになったのか?高橋真樹のVLOG
何をキッカケに、ネット集客ができるようになったのか?高橋真樹のVLOG YouTubeで再生回数を上げる為には月に何本アップすればいいのか?高橋真樹のVLOG
YouTubeで再生回数を上げる為には月に何本アップすればいいのか?高橋真樹のVLOG ホームページで集客したい会社さん ユルい事やってる場合じゃないんです。高橋真樹のVLOG
ホームページで集客したい会社さん ユルい事やってる場合じゃないんです。高橋真樹のVLOG YouTube動画活用セミナーはこんな風にやってます^^ a7iiiとGopro映像の比較も見れます 高橋真樹のVLOG
YouTube動画活用セミナーはこんな風にやってます^^ a7iiiとGopro映像の比較も見れます 高橋真樹のVLOG VLOGやる時の3つのポイント! これからYouTube 頑張りたい人へ 高橋真樹のVLOG
VLOGやる時の3つのポイント! これからYouTube 頑張りたい人へ 高橋真樹のVLOG SNS頑張ったら、給料に反映する評価基準がいい 高橋真樹のVLOG
SNS頑張ったら、給料に反映する評価基準がいい 高橋真樹のVLOG.jpg) SNSはもはや仕事?! コソコソやってる場合じゃないっ。 高橋真樹のVLOG
SNSはもはや仕事?! コソコソやってる場合じゃないっ。 高橋真樹のVLOG 恵比寿に戻ってきました!ホームページに絶対に必要な要素って? 高橋真樹のVLOG
恵比寿に戻ってきました!ホームページに絶対に必要な要素って? 高橋真樹のVLOG 検索ユーザーが、どんな風にYouTubeを見て行動しているのか?高橋真樹のVLOG
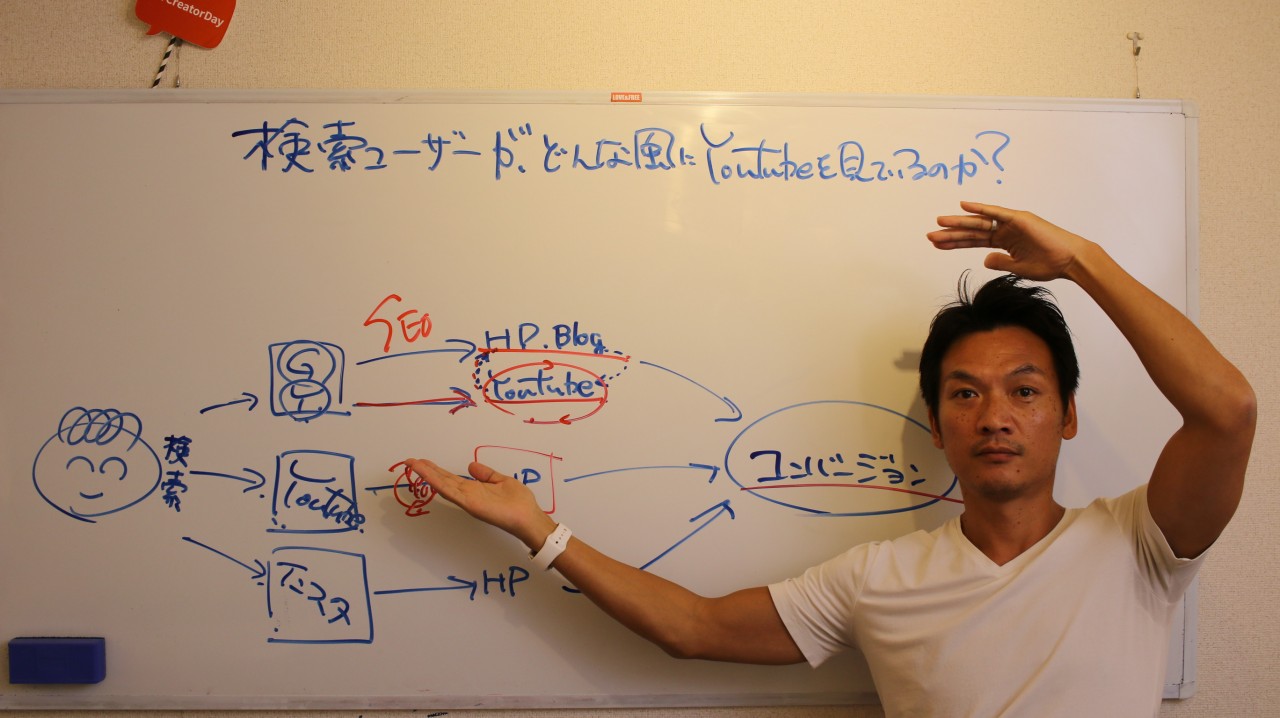
検索ユーザーが、どんな風にYouTubeを見て行動しているのか?高橋真樹のVLOG YouTubeで、どんなコンテンツを情報発信すればいいのか?高橋真樹のVLOG
YouTubeで、どんなコンテンツを情報発信すればいいのか?高橋真樹のVLOG.jpg) iPhone Xの手ぶれ補正が、想像以上に凄かった^^ 高橋真樹のVLOG
iPhone Xの手ぶれ補正が、想像以上に凄かった^^ 高橋真樹のVLOG 動画初心者でも上手にYouTubeを作る為には?高橋真樹のVLOG
動画初心者でも上手にYouTubeを作る為には?高橋真樹のVLOG.jpg) iPhone Xで撮る生活/地下鉄銀座線/上野駅 高橋真樹のVLOG
iPhone Xで撮る生活/地下鉄銀座線/上野駅 高橋真樹のVLOG.jpg) チャンネル登録者数1年で100万人越えの共通点とは? 高橋真樹のVLOG
チャンネル登録者数1年で100万人越えの共通点とは? 高橋真樹のVLOG 「売れるホームページ」と「売れないホームページ」の違い
「売れるホームページ」と「売れないホームページ」の違い YouTube動画活用 ワクワクが止まらない 講演会の内容をシェアします^
YouTube動画活用 ワクワクが止まらない 講演会の内容をシェアします^ 10分で分かるWEBマーケティングのポイント @講演会 絶対に効果の上がる集客術
10分で分かるWEBマーケティングのポイント @講演会 絶対に効果の上がる集客術.jpg) YouTube動画活用セミナーをやってました^^ 撮影機材をざっと紹介!
YouTube動画活用セミナーをやってました^^ 撮影機材をざっと紹介!.jpg) 福島県いわきのビジネスホテルさんへ、サイト改修と研修のお話に行ってきました^^
福島県いわきのビジネスホテルさんへ、サイト改修と研修のお話に行ってきました^^ グーグルアナリティクスのコンサルティングをしてました^^ ちゃんと分析してますか?
グーグルアナリティクスのコンサルティングをしてました^^ ちゃんと分析してますか? ワッツ自由が丘さんの、プロモーションビデオが出来上がりました^^
ワッツ自由が丘さんの、プロモーションビデオが出来上がりました^^.jpg) iPhone Xのビデオで撮影してみた。インカメラとアウトカメラの違いをチェック
iPhone Xのビデオで撮影してみた。インカメラとアウトカメラの違いをチェック.jpg) 栃木でWEB研修 情報発信頑張りたい会社さんご参考に!
栃木でWEB研修 情報発信頑張りたい会社さんご参考に!.jpg) ネット通販、県民性の特性を生かしたマーケティングで売上アップ!
ネット通販、県民性の特性を生かしたマーケティングで売上アップ! Google主催のWEB集客の勉強会に行ってきました @六本木ヒルズ
Google主催のWEB集客の勉強会に行ってきました @六本木ヒルズ.jpg) ソーシャルメディアの凄いところ、小さな会社の魅せ方・使い方
ソーシャルメディアの凄いところ、小さな会社の魅せ方・使い方 沖縄で、僕がもし宿を経営するなら、どんな情報発信をするのか?
沖縄で、僕がもし宿を経営するなら、どんな情報発信をするのか? WEB集客を成功させる為には、全体の流れが大事
WEB集客を成功させる為には、全体の流れが大事.jpg) 今やっているネット集客方法、合っているかを確認するには?
今やっているネット集客方法、合っているかを確認するには? 最近、本や雑誌って買ってますか? 書店がコンビニへ変わる?
最近、本や雑誌って買ってますか? 書店がコンビニへ変わる?.jpg) GoPro HERO5 BLACK × Karma Grip グリップの握り方 縦ブレ検証
GoPro HERO5 BLACK × Karma Grip グリップの握り方 縦ブレ検証 ユーチューブ撮影は撮り溜めしておくと楽でしょ。
ユーチューブ撮影は撮り溜めしておくと楽でしょ。 YouTubeとInstagramが新規顧客開拓にオススメな理由
YouTubeとInstagramが新規顧客開拓にオススメな理由 YouTube + ホームページで、問合せ率アップ。
YouTube + ホームページで、問合せ率アップ。 .jpg) Facebook、いいね職人になってませんか?
Facebook、いいね職人になってませんか?  TAMRON16-300mmズームレンズを買ってみました。旅行でkarma Gripを使わなかった理由も。
TAMRON16-300mmズームレンズを買ってみました。旅行でkarma Gripを使わなかった理由も。 .jpg) Yongnuo 600LED YouTube動画撮影用のライトを検討している方へ
Yongnuo 600LED YouTube動画撮影用のライトを検討している方へ  YouTubeとメルマガの使い分け方 売上アップしたい方へ
YouTubeとメルマガの使い分け方 売上アップしたい方へ .jpg) YouTubeジャパン主催の、商品レビュー勉強会に参加してきました^^
YouTubeジャパン主催の、商品レビュー勉強会に参加してきました^^ .jpg) Final Cut Pro X、iMovie、プレミア、どの動画編集ソフトがいいか分からない方、ご参考にしてください。
Final Cut Pro X、iMovie、プレミア、どの動画編集ソフトがいいか分からない方、ご参考にしてください。 リア充アピール! いいね数はお金でゲットする時代?
リア充アピール! いいね数はお金でゲットする時代?.jpg) 企業が有名ユーチューバーに商品紹介依頼、どうやら加速してるみたい。
企業が有名ユーチューバーに商品紹介依頼、どうやら加速してるみたい。.jpg) 比較ランキングサイト、あなたは、まだ信じているんですか?
比較ランキングサイト、あなたは、まだ信じているんですか?.jpg) 下からお願い営業いつまで続けるんですか?
下からお願い営業いつまで続けるんですか? GoPro HERO5 BLACK× Karma Gripを2ヶ月間使ってみて僕が感じる良かったところ
GoPro HERO5 BLACK× Karma Gripを2ヶ月間使ってみて僕が感じる良かったところ .jpg) 集客方法、従業員にも分からせてますか?
集客方法、従業員にも分からせてますか?  なぜ、売上アップの為にYouTubeをやった方がいいのか?
なぜ、売上アップの為にYouTubeをやった方がいいのか? .jpg) Facebook広告は、あり?なし?
Facebook広告は、あり?なし? 「ホームページ」と「ブログ」が別々のURLの場合、どうしたらいいですか?
「ホームページ」と「ブログ」が別々のURLの場合、どうしたらいいですか?  WEBから売上を上げる為には、簡単な事と面倒な事が2つある。
WEBから売上を上げる為には、簡単な事と面倒な事が2つある。  お客さんは、どんな目的に対してお金を払ってくれているのか?
お客さんは、どんな目的に対してお金を払ってくれているのか?  YouTubeセミナーやってました、最近の僕の撮影機材もご紹介
YouTubeセミナーやってました、最近の僕の撮影機材もご紹介 お客さんに響くキャッチコピーで、テレアポでもHPでも、反響率はアップする。
お客さんに響くキャッチコピーで、テレアポでもHPでも、反響率はアップする。 .jpg) 美容サロンさんは、YouTubeとかInstagramで頑張るのがいい。
美容サロンさんは、YouTubeとかInstagramで頑張るのがいい。.jpg) GoPro HERO5 BLACK 標準マイクは使えるのか?
GoPro HERO5 BLACK 標準マイクは使えるのか? あななの会社や、あなた自身を、どんなキッカケでお客さんに見つけてもらうのか?
あななの会社や、あなた自身を、どんなキッカケでお客さんに見つけてもらうのか?.jpg) あなたの世界観やライフスタイルをSNS(YouTube)で配信するといいんじゃない。
あなたの世界観やライフスタイルをSNS(YouTube)で配信するといいんじゃない。 .jpg) セミナー講師になりたい人、ご参考にしてください。
セミナー講師になりたい人、ご参考にしてください。  セミナー集客を成功させる為には、ホームページへのアクセス数ってどのくらい必要?
セミナー集客を成功させる為には、ホームページへのアクセス数ってどのくらい必要?  Facebookやってる人は、今スグYouTubeもやった方がいいですよ。
Facebookやってる人は、今スグYouTubeもやった方がいいですよ。  ネット集客の全体像をイメージしてみる
ネット集客の全体像をイメージしてみる .jpg) YouTubeで何を情報発信したらいいのか?
YouTubeで何を情報発信したらいいのか? .jpg) タイムラプス撮影で、手軽にYouTube動画をかっこよくしてみよう。
タイムラプス撮影で、手軽にYouTube動画をかっこよくしてみよう。  仙台へ撮影&WEB研修しに行ってきました 2日目
仙台へ撮影&WEB研修しに行ってきました 2日目 .jpg) 仙台へ撮影&WEB研修に行ってきました 1日目
仙台へ撮影&WEB研修に行ってきました 1日目 【Facebook活用】商品やサービスではなく、あなた自身にファンはつく!
【Facebook活用】商品やサービスではなく、あなた自身にファンはつく!  お客さんに提供するサービス内容が物理的に無理なことになってませんか?
お客さんに提供するサービス内容が物理的に無理なことになってませんか?  セミナー営業したい人へ、気をつけたいポイント!
セミナー営業したい人へ、気をつけたいポイント! .jpg) ネット検索からの客動線をきちんと考えてますか?
ネット検索からの客動線をきちんと考えてますか?  一眼レフも、ドローンにも、一発目視のマークを付けてみます。
一眼レフも、ドローンにも、一発目視のマークを付けてみます。  あなたの会社を知らないお客さんたちは、一体どんな検索キーワードでサイトを探すのでしょうか?
あなたの会社を知らないお客さんたちは、一体どんな検索キーワードでサイトを探すのでしょうか? .jpg) うちの子、パパのお仕事見学にきてました^^
うちの子、パパのお仕事見学にきてました^^  サイトの作りこみとアクセス集め、どっちが先だと思いますか?
サイトの作りこみとアクセス集め、どっちが先だと思いますか? .jpg) 歯医者さんも、食品会社の社長さんも、みんなYouTube撮影の方法を学んでくれています!
歯医者さんも、食品会社の社長さんも、みんなYouTube撮影の方法を学んでくれています!.jpg) 中小企業のホームページ 現状の課題は何?
中小企業のホームページ 現状の課題は何?  先生と呼ばれる方々は、お客さん集めが苦手
先生と呼ばれる方々は、お客さん集めが苦手 .jpg) ホームページからの反響率を手取り早く上げる為には?
ホームページからの反響率を手取り早く上げる為には?  ユーチューブとホームページをどう連携させるといいのか?
ユーチューブとホームページをどう連携させるといいのか?  ホームページから、問合せが上がった後、契約率をあげる為には?
ホームページから、問合せが上がった後、契約率をあげる為には?  税理士事務所のホームページ 更新管理の環境を整える
税理士事務所のホームページ 更新管理の環境を整える .jpg) WEB研修工務店さん向け アキュラホーム本社で二日間やってました
WEB研修工務店さん向け アキュラホーム本社で二日間やってました 工務店のホームページ 商品が複数になったら見せ方どうする?
工務店のホームページ 商品が複数になったら見せ方どうする?.jpg) Facebookを、どんな感じで使えば良いのか?
Facebookを、どんな感じで使えば良いのか? セミナー集客を成功させる為に大事なこと
セミナー集客を成功させる為に大事なこと  税理士事務所サイトの”問合せ率”について考えてみる。
税理士事務所サイトの”問合せ率”について考えてみる。  アキュラホーム名古屋支店へ、WEB戦略の打ち合わせへ行ってきました^^
アキュラホーム名古屋支店へ、WEB戦略の打ち合わせへ行ってきました^^  リフォーム会社さん WEB集客をはじめる手順を少し解説
リフォーム会社さん WEB集客をはじめる手順を少し解説  中小企業の社長に知ってほしい WEB集客で大事なこと
中小企業の社長に知ってほしい WEB集客で大事なこと .jpg) いつもご視聴本当に有難うございます!そして、YouTubeこれから頑張る方にもメッセージ^^
いつもご視聴本当に有難うございます!そして、YouTubeこれから頑張る方にもメッセージ^^ .jpg) WEB戦略 数字で目標設定が大事
WEB戦略 数字で目標設定が大事  ホームページから”反応率”を上げる為には?
ホームページから”反応率”を上げる為には?  工務店さん向けのWEB集客セミナーやってました。 @東京駅 with アキュラホーム
工務店さん向けのWEB集客セミナーやってました。 @東京駅 with アキュラホーム  中小企業の社長は、YouTubeでパーソナルブランディングするといいですよ。
中小企業の社長は、YouTubeでパーソナルブランディングするといいですよ。 WEB集客の実践塾、こっそりはじめました^^
WEB集客の実践塾、こっそりはじめました^^ .jpg) 工務店向けのWEB集客セミナーを大阪でやってきました^^
工務店向けのWEB集客セミナーを大阪でやってきました^^  コンサル会社さん、自動車販売会社とWEB集客の打ち合わせをしてました。
コンサル会社さん、自動車販売会社とWEB集客の打ち合わせをしてました。 税理士さん、人材派遣会社さんとのWEB集客の打ち合わせ
税理士さん、人材派遣会社さんとのWEB集客の打ち合わせ  あなたの会社の付加価値って?
あなたの会社の付加価値って?  YouTubeをこれから頑張りたい、小さな会社の社長さんへ
YouTubeをこれから頑張りたい、小さな会社の社長さんへ  Apple Watch Suica チャージの瞬間 & セミナー集客成功の話
Apple Watch Suica チャージの瞬間 & セミナー集客成功の話  YouTube creator Campへ行ってきました @六本木ヒルズ
YouTube creator Campへ行ってきました @六本木ヒルズ.jpg) 多くの会社さんは、ホームページの環境に悩んでいる?
多くの会社さんは、ホームページの環境に悩んでいる? .jpg) ユーチューブスペース東京の半日動画作成勉強会に行ってきました
ユーチューブスペース東京の半日動画作成勉強会に行ってきました.jpg) WEB集客を成功させるための手順と考え方!
WEB集客を成功させるための手順と考え方! .jpg) 年末年始は、YouTubeの研究したらいいんじゃないですか?
年末年始は、YouTubeの研究したらいいんじゃないですか?.jpg) 英会話教室のホームページ活用って?
英会話教室のホームページ活用って? .jpg) 僕が感じるFacebookの凄いところ
僕が感じるFacebookの凄いところ .jpg) セミナー集客を成功させる為には、2つの当たり前のことをやる!
セミナー集客を成功させる為には、2つの当たり前のことをやる! .jpg) YouTubeとFacebook、どっちが凄いのか?
YouTubeとFacebook、どっちが凄いのか? .jpg) パートさんもWEB集客はできるのか?
パートさんもWEB集客はできるのか?  YouTubeの六本木ヒルズの本体ではイベントが色々開催してるって知ってました?
YouTubeの六本木ヒルズの本体ではイベントが色々開催してるって知ってました?  WEB集客、何から手をつけていけば良いのか?
WEB集客、何から手をつけていけば良いのか?  セミナー参加者の興味関心内容は、割と共通している。
セミナー参加者の興味関心内容は、割と共通している。 .jpg) グーグルが空前の文字好きブームになっている事実
グーグルが空前の文字好きブームになっている事実  サイトデザインを素敵にすればアクセス数は増えるのか?
サイトデザインを素敵にすればアクセス数は増えるのか? .jpg) Facebook活用法に、セミナー集客法に、セミナーラッシュ。
Facebook活用法に、セミナー集客法に、セミナーラッシュ。  YouTubeをはじめたきっかけは、集客目的ですが、今は少し変わったことがあります。
YouTubeをはじめたきっかけは、集客目的ですが、今は少し変わったことがあります。.jpg) HPのキャッチコピーってどうしてますか?
HPのキャッチコピーってどうしてますか? .jpg) iPhoneでタイムラプス撮影。YouTubeやFacebookに取り込もう。
iPhoneでタイムラプス撮影。YouTubeやFacebookに取り込もう。 .jpg) ホームページはあるのですが、そこからどうすればいいのですか?
ホームページはあるのですが、そこからどうすればいいのですか?.jpg) ホームページに、安心感と凄そうな感じを演出することが大事。
ホームページに、安心感と凄そうな感じを演出することが大事。  あなたの会社のお客さんは、どんな人ですか?
あなたの会社のお客さんは、どんな人ですか?  ホームページに出す情報はどこまでの内容を出したらいい?
ホームページに出す情報はどこまでの内容を出したらいい? .jpg) 成功した方程式をやり続ける
成功した方程式をやり続ける .jpg) あなたの会社のお客様は、何のSNSを多く使っているのか?
あなたの会社のお客様は、何のSNSを多く使っているのか? .jpg) 育て未来のユーチューバー!
育て未来のユーチューバー!![そもそも、HPへのアクセス数ってどの位集めればいいのか?[#251]](/userfiles/image/iMovie(78).jpg) そもそも、HPへのアクセス数ってどの位集めればいいのか?[#251]
そもそも、HPへのアクセス数ってどの位集めればいいのか?[#251]  10代の子たちは、もうググらない。ツイッターをフル活用。
10代の子たちは、もうググらない。ツイッターをフル活用。 .jpg) 小さな会社は【質より量】が大事!
小さな会社は【質より量】が大事! .jpg) YouTubeを半年間やってみて良かったことまとめ。
YouTubeを半年間やってみて良かったことまとめ。 .jpg) 僕の実体験!集客できるホームページになるまでの道のりをご紹介!
僕の実体験!集客できるホームページになるまでの道のりをご紹介!.jpg) ネット集客が上手な会社がやっていること
ネット集客が上手な会社がやっていること .jpg) ホームページを見ました!が当たり前のようになります。
ホームページを見ました!が当たり前のようになります。 .jpg) Facebookから逃げ出す若者たち。
Facebookから逃げ出す若者たち。 .jpg) お客さんの購買行動を理解することが大切。
お客さんの購買行動を理解することが大切。 .jpg) ネット集客をこれから本格的にはじめる為には?
ネット集客をこれから本格的にはじめる為には? .jpg) 商売に関係のない人たちから、人気になろうとしないこと!
商売に関係のない人たちから、人気になろうとしないこと!  メールDMでBtoB営業を超効率化する方法!
メールDMでBtoB営業を超効率化する方法! あなたが求める理想のお客さんが、ちゃんと来てくれていますか?
あなたが求める理想のお客さんが、ちゃんと来てくれていますか?  セミナーにお客さんが集まるようになったキッカケ。
セミナーにお客さんが集まるようになったキッカケ。 .jpg) ブログやFacebookやYouTubeを作るタイミングについて解説します。
ブログやFacebookやYouTubeを作るタイミングについて解説します。  僕のYouTube動画をアップするまでの準備と流れ
僕のYouTube動画をアップするまでの準備と流れ  SEO対策したいキーワードは、各ページで対策していくことが大事!
SEO対策したいキーワードは、各ページで対策していくことが大事! .jpg) インターネット集客に必要な道具ってなんでしょう?
インターネット集客に必要な道具ってなんでしょう?  Facebookで手っ取り早く集客を成功させる為には?
Facebookで手っ取り早く集客を成功させる為には?  ストレッチのプロ・ミハ先生の売上アップの秘密はニッチ戦略!
ストレッチのプロ・ミハ先生の売上アップの秘密はニッチ戦略!  小さな会社でもWEB集客は出来るのか?
小さな会社でもWEB集客は出来るのか? .jpg) WEB集客に成功する人と、しない人の違い
WEB集客に成功する人と、しない人の違い .jpg) 「無料セミナー」と「無料相談」、どっちが効果的か?
「無料セミナー」と「無料相談」、どっちが効果的か? .jpg) これからYouTube動画撮影をしたい人、まずはiPhoneでいいかも。
これからYouTube動画撮影をしたい人、まずはiPhoneでいいかも。  小さな会社の社長は、YouTubeやった方がいいです。
小さな会社の社長は、YouTubeやった方がいいです。 .jpg) 「seo対策」キーワードの選び方と考え方について。
「seo対策」キーワードの選び方と考え方について。  ホームページの月間アクセス数は、ページ数に関係がある?
ホームページの月間アクセス数は、ページ数に関係がある? .jpg) ホームページを高級な感じに魅せる為には?
ホームページを高級な感じに魅せる為には? .jpg) SNSで売上に繋がるコンテンツの書き方。どんな内容を書けばいいのか?
SNSで売上に繋がるコンテンツの書き方。どんな内容を書けばいいのか?  ホームページ集客の課題点はどこ?
ホームページ集客の課題点はどこ? .jpg) 以前からのファンクラブが今日のお客さんになる!
以前からのファンクラブが今日のお客さんになる! .jpg) ブログやFacebook、ときには心が折れたりしませんか?
ブログやFacebook、ときには心が折れたりしませんか?  手っ取り早く集客したい方へ
手っ取り早く集客したい方へ  ネット集客に、段取り8分は通用しない?!
ネット集客に、段取り8分は通用しない?! .jpg) YouTube配信、難しく考えない事ですね。
YouTube配信、難しく考えない事ですね。 .jpg) 【セミナー集客方法】当たり前の事が出来ていないケースが多い。
【セミナー集客方法】当たり前の事が出来ていないケースが多い。  【ブランディングの方法】ホームページで集客アップ!
【ブランディングの方法】ホームページで集客アップ! .jpg) WEB集客も理想の体型に合わせるのと同じイメージ。
WEB集客も理想の体型に合わせるのと同じイメージ。  売上アップと写真の密接な関係!写真を適当に使っていませんか?
売上アップと写真の密接な関係!写真を適当に使っていませんか?  経営のヒント!仙台の成功工務店さんをご紹介。
経営のヒント!仙台の成功工務店さんをご紹介。  イベントやセミナーの申し込み数を増やす為には?
イベントやセミナーの申し込み数を増やす為には? 毎月、新規客を探しに行くのは大変じゃないですか?
毎月、新規客を探しに行くのは大変じゃないですか? .jpg) フェイスブック vs ユーチューブ、ちょっとショッキングな結果でしょ。
フェイスブック vs ユーチューブ、ちょっとショッキングな結果でしょ。 .jpg) Facebookで遊んでいる場合ではないかもしれない。
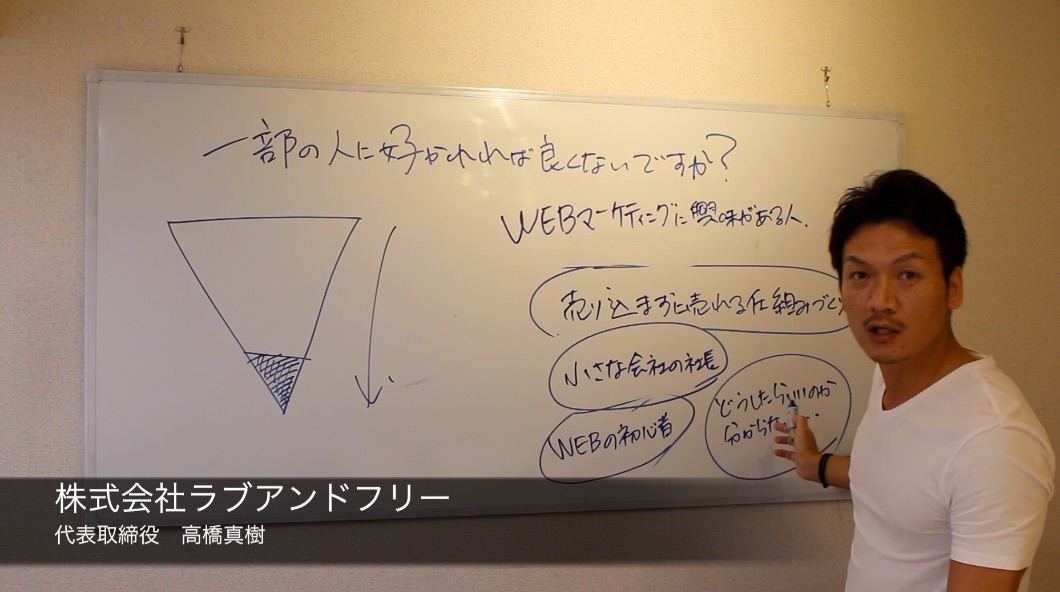
Facebookで遊んでいる場合ではないかもしれない。  一部の人に好かれれば良くないですか?
一部の人に好かれれば良くないですか? .jpg) なぜ、借家を宣伝するのですか?
なぜ、借家を宣伝するのですか? .jpg) もう物売りはやめましょう。
もう物売りはやめましょう。.jpg) 人は、SNSからの検索で物は探しに行かない。
人は、SNSからの検索で物は探しに行かない。  「初めての気がしないです。」
「初めての気がしないです。」 .jpg) 【ニュース】Googleのリスティング広告枠表示が変わりました。
【ニュース】Googleのリスティング広告枠表示が変わりました。 .jpg) 商品やサービスや会社をストーリーで売り込め!
商品やサービスや会社をストーリーで売り込め!  セミナー集客の方法を、ザクッと分解して解説!
セミナー集客の方法を、ザクッと分解して解説! .jpg) ブログを書くときの、コンテンツ内容の割合って?
ブログを書くときの、コンテンツ内容の割合って? .jpg) ライティングのテクニック!ブログやYouTubeのネタってどうしてますか?
ライティングのテクニック!ブログやYouTubeのネタってどうしてますか? .jpg) バナーを自由自在につくれると凄い事が起きる!
バナーを自由自在につくれると凄い事が起きる! .jpg) まずは、ホームページのアクセス数を徹底的に集める!
まずは、ホームページのアクセス数を徹底的に集める! .jpg) 工務店のホームページ集客方法!
工務店のホームページ集客方法!  木を見て森を見ず
木を見て森を見ず.jpg) ホームページから問い合わせ率をアップさせる方法!
ホームページから問い合わせ率をアップさせる方法!  起業したら真っ先に必要な事は、お客さん集めです。集客方法を分解してみます!
起業したら真っ先に必要な事は、お客さん集めです。集客方法を分解してみます!  ホームページに掲載する写真撮影はこんな風にやってます!
ホームページに掲載する写真撮影はこんな風にやってます! .jpg) WEBマーケティングには、グーグルアナリティクスとサーチコンソールの設定は必須です!
WEBマーケティングには、グーグルアナリティクスとサーチコンソールの設定は必須です! .jpg) WEB集客を成功させる為には?
WEB集客を成功させる為には? .jpg) ブログを書くときのモチベーションについて
ブログを書くときのモチベーションについて .jpg) 小さな会社のブランド戦略!
小さな会社のブランド戦略!  Facebookや、ブログをはじめとした各種SNSを活用した情報発信は、 投球練習のようなものです。
Facebookや、ブログをはじめとした各種SNSを活用した情報発信は、 投球練習のようなものです。.jpg) マーケティング活動が上手な会社は、 共通して見込み客のリストを持っています。
マーケティング活動が上手な会社は、 共通して見込み客のリストを持っています。.jpg) FacebookからHPへのアクセス数が10倍に!
FacebookからHPへのアクセス数が10倍に! .jpg) セミナー営業を成功させる為の集客方法について解説! コンサルタント 士業
セミナー営業を成功させる為の集客方法について解説! コンサルタント 士業 .jpg) YouTube活用セミナーの中で、動画撮影&動画編集を実践してみました!
YouTube活用セミナーの中で、動画撮影&動画編集を実践してみました!  snsとメルマガは何が違うのか?どう使い分けるのか?
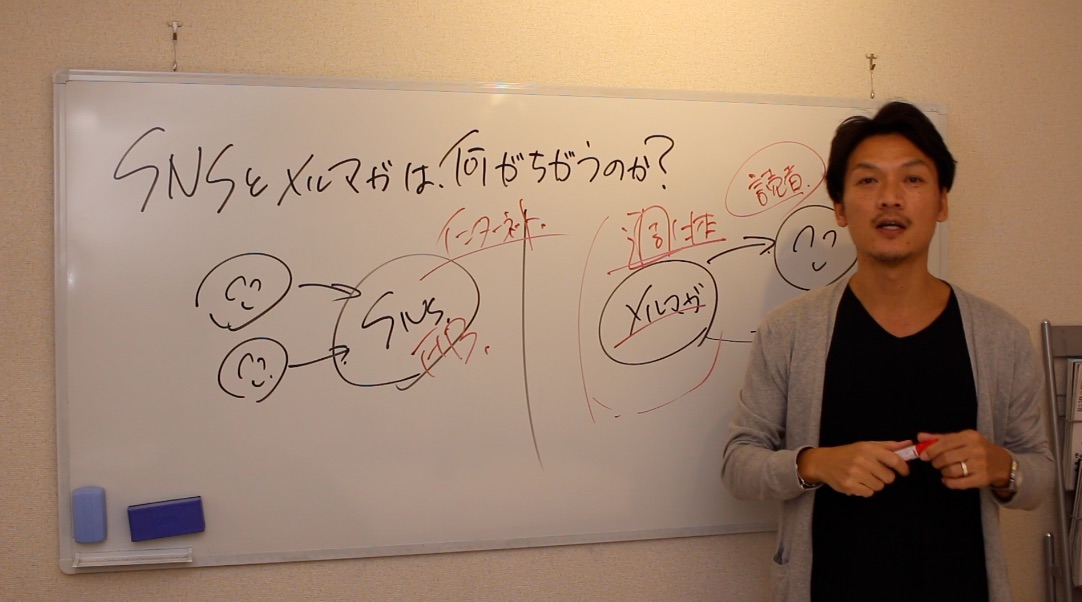
snsとメルマガは何が違うのか?どう使い分けるのか?  ホームページの色は、ユーザーのPCやブラウザーの環境によってだいぶ違います!
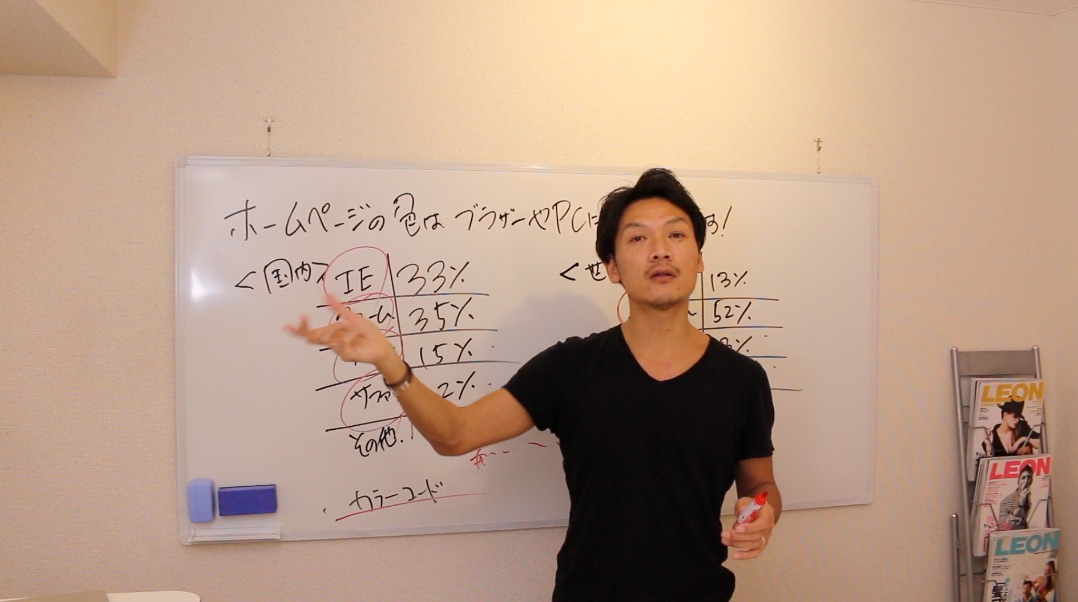
ホームページの色は、ユーザーのPCやブラウザーの環境によってだいぶ違います!  インターネット集客の初心者だからといって諦めないでください!
インターネット集客の初心者だからといって諦めないでください!  ホームページの色って、何色にすれば売れるのか?
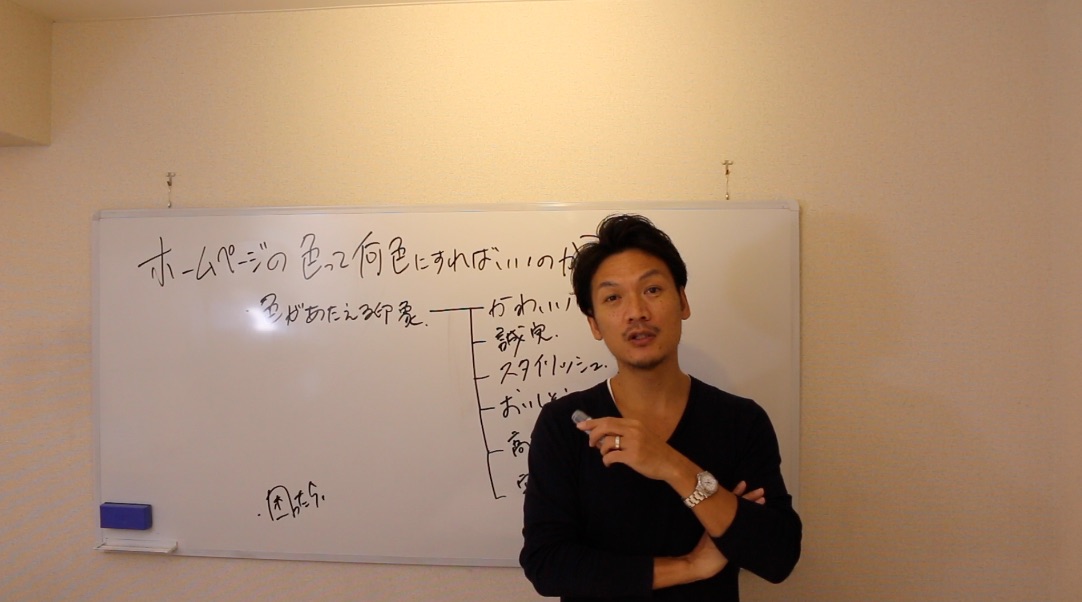
ホームページの色って、何色にすれば売れるのか? .jpg) snsで情報発信する時、誰に向けて内容を書けばいいのか?
snsで情報発信する時、誰に向けて内容を書けばいいのか?  ホームページの基本的なページ構成(サイトマップ)について解説!
ホームページの基本的なページ構成(サイトマップ)について解説!  これからネット集客をはじめる為に必要なツールは?
これからネット集客をはじめる為に必要なツールは?  集客する為に、何をちゃんとやらなければいけないのか?
集客する為に、何をちゃんとやらなければいけないのか?  リスティング広告とSEO対策を、どう使い分けるか?
リスティング広告とSEO対策を、どう使い分けるか?  Ustreamの配信方法について少し解説!(Ustream producer)
Ustreamの配信方法について少し解説!(Ustream producer) .jpg) パソナ(pasona)の法則 行動を起こさせる為の文章の書き方ってあるんですか?
パソナ(pasona)の法則 行動を起こさせる為の文章の書き方ってあるんですか? .jpg) snsで情報発信する際、何を書けばいいのか?
snsで情報発信する際、何を書けばいいのか?  Facebookは、過去に出会った人たちが、お客さんになりやすいって本当ですか?
Facebookは、過去に出会った人たちが、お客さんになりやすいって本当ですか?  YouTubeの動画編集って、どの位時間がかかりますか?
YouTubeの動画編集って、どの位時間がかかりますか?  1年に1度はブログのカテゴリーをメンテナンスするといいですよ。
1年に1度はブログのカテゴリーをメンテナンスするといいですよ。  YouTube動画をこれから始める方は、自分の撮影しやすいスタイルを作った方がいい。
YouTube動画をこれから始める方は、自分の撮影しやすいスタイルを作った方がいい。 .jpg) 形があるものと、形がないものでは売り方は違うのですか?
形があるものと、形がないものでは売り方は違うのですか? .jpg) ブログを書くだけで集客できたら嬉しくありませんか?
ブログを書くだけで集客できたら嬉しくありませんか? .jpg) 見込み客をHPへアクセスさせた後、どんなアクションを起こさせたいのか?
見込み客をHPへアクセスさせた後、どんなアクションを起こさせたいのか? .jpg) インターネット集客のスキルは、必要なのか?
インターネット集客のスキルは、必要なのか? .jpg) 「売りたい」から「売れる」に変えるためにはどうすればいいのか?
「売りたい」から「売れる」に変えるためにはどうすればいいのか? .jpg) 売上アップの為に、バッターボックスに沢山立ちましょう!
売上アップの為に、バッターボックスに沢山立ちましょう! .jpg) ホームページとSNS、新規客を取り込みやすいのはどっち?
ホームページとSNS、新規客を取り込みやすいのはどっち?  YouTubeをホームページにアップする時の手順です!
YouTubeをホームページにアップする時の手順です!  ホームページからの反響率を簡単にアップさせる為には?
ホームページからの反響率を簡単にアップさせる為には? .JPG) 「売り込まずに売れる仕組みづくり」 WEB集客セミナーの概要
「売り込まずに売れる仕組みづくり」 WEB集客セミナーの概要  集客が苦手な会社の共通点とは?
集客が苦手な会社の共通点とは? メルマガを上手に使って、見込み客を成長させる!
メルマガを上手に使って、見込み客を成長させる!  ホームページのグローバルナビゲーションには何を置くのか?
ホームページのグローバルナビゲーションには何を置くのか?  FacebookやYouTubeやホームページの情報発信を趣味の1つにしてしまえ!
FacebookやYouTubeやホームページの情報発信を趣味の1つにしてしまえ!  ブログで情報発信をする頻度について考える!
ブログで情報発信をする頻度について考える! Facebookユーザーは、暇つぶしに見ていることが多い?!
Facebookユーザーは、暇つぶしに見ていることが多い?!  説得力のある文章の書き方!なたもだの法則
説得力のある文章の書き方!なたもだの法則 WEB集客を成功させたいならば、まずは道具にこだわれ!
WEB集客を成功させたいならば、まずは道具にこだわれ! ホームページを更新したら、トップページにサムネイルで表示させるといい
ホームページを更新したら、トップページにサムネイルで表示させるといい  YouTube動画を配信してみて分かったこと!
YouTube動画を配信してみて分かったこと! WEB集客は総合戦!
WEB集客は総合戦!.jpg) YouTubeとブログの使いわけ方
YouTubeとブログの使いわけ方 半年後、1年後を見据えて情報発信をする!
半年後、1年後を見据えて情報発信をする!  僕のブログ更新方法をお見せします!
僕のブログ更新方法をお見せします!.jpg) ホームページとSNSの決定的な違い!
ホームページとSNSの決定的な違い!  ブランディングが上手な会社の写真の使い方
ブランディングが上手な会社の写真の使い方 YouTubeの動画配信にすると、コンテンツの生産量が倍増!
YouTubeの動画配信にすると、コンテンツの生産量が倍増! WEB集客を成功させる為には、ターゲットの設定が大事!
WEB集客を成功させる為には、ターゲットの設定が大事!  ホームページへ、リンクを貼る時は、トップページじゃない!
ホームページへ、リンクを貼る時は、トップページじゃない! ホームページには、いったい何を書いたらいいのか?
ホームページには、いったい何を書いたらいいのか? SEO対策って、奥は深いけど、実は簡単です。
SEO対策って、奥は深いけど、実は簡単です。 情報発信の流れ手順のテクニックについて
情報発信の流れ手順のテクニックについて  主要SNSのユーザー数比較(国内)2015年9月
主要SNSのユーザー数比較(国内)2015年9月 顧客属性ごとにアプローチ方法は変わる!(動画)
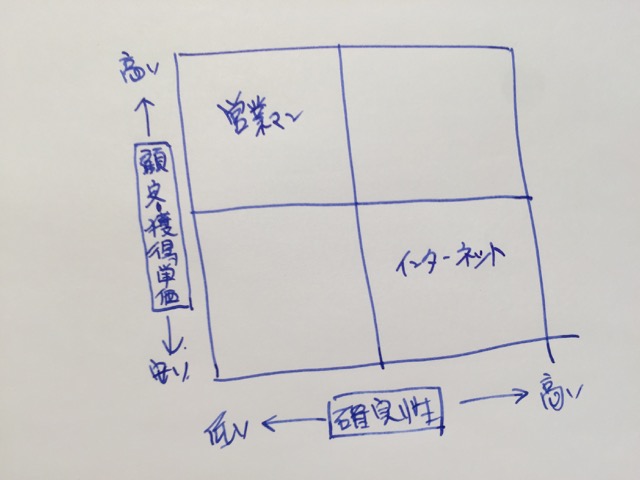
顧客属性ごとにアプローチ方法は変わる!(動画) 「インターネットで集客するのって、 どうやってやるんだろう?」
「インターネットで集客するのって、 どうやってやるんだろう?」 セミナーや説明会を「開催したい方」は、お読みください。
セミナーや説明会を「開催したい方」は、お読みください。.jpg) まずは30人のアクセス数を目指しましょう。
まずは30人のアクセス数を目指しましょう。 インターネットで、セミナーを受講して頂く事が 可能になりました!
インターネットで、セミナーを受講して頂く事が 可能になりました! 情報満載のワクワクするHP(ホームページ)に してあげることが大切です!
情報満載のワクワクするHP(ホームページ)に してあげることが大切です! メルマガから、お問い合わせ発生につなげる方法
メルマガから、お問い合わせ発生につなげる方法 ホームページは、確実性の高い営業マンです。
ホームページは、確実性の高い営業マンです。 暇さえあれば、 Googleアナリティクスで分析する。
暇さえあれば、 Googleアナリティクスで分析する。 見込客集め、お客様さんの要望に合わせて「編み目の大きさ」を変えてあげる
見込客集め、お客様さんの要望に合わせて「編み目の大きさ」を変えてあげる 「セミナー集客の方法」って 興味ありますか?
「セミナー集客の方法」って 興味ありますか? 「今すぐ客(見込顧客)」と「そのうち客(潜在顧客)」へのアプローチ方法はだいぶ違う。
「今すぐ客(見込顧客)」と「そのうち客(潜在顧客)」へのアプローチ方法はだいぶ違う。 ブログやメルマガの文章を上手に書き続けるのって どうすればいいですか?
ブログやメルマガの文章を上手に書き続けるのって どうすればいいですか? 反響率の高いホームページにリニューアルするのって、 どうやって作ればいいんですか?
反響率の高いホームページにリニューアルするのって、 どうやって作ればいいんですか? 見込み客に、 まずは知ってもらうという事。
見込み客に、 まずは知ってもらうという事。 ホームページからの問い合わせ率は、 ちょっとした工夫で簡単に上がります。
ホームページからの問い合わせ率は、 ちょっとした工夫で簡単に上がります。 ホームページを集客マシンにする時に大事なこ
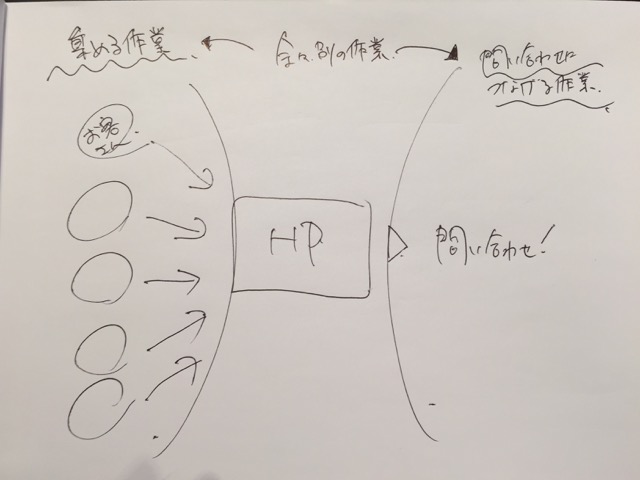
ホームページを集客マシンにする時に大事なこ お客さんを集める作業と、 問い合わせ数を上げる作業は別
お客さんを集める作業と、 問い合わせ数を上げる作業は別 広告費をかけなければ、集客は出来ないと頭では分かっているのに、なぜその勇気が出せないのか?
広告費をかけなければ、集客は出来ないと頭では分かっているのに、なぜその勇気が出せないのか? 本当にホームページで集客ができるようになるのか?
本当にホームページで集客ができるようになるのか? お客さんには、見つけてもらった方が楽ですよ。
お客さんには、見つけてもらった方が楽ですよ。 ホームページにFacebookの「like box」を設置している方は、「page plugin」へ変更しましょう。
ホームページにFacebookの「like box」を設置している方は、「page plugin」へ変更しましょう。 Facebookページに「コールトゥーアクションの作成」ボタンが登場。
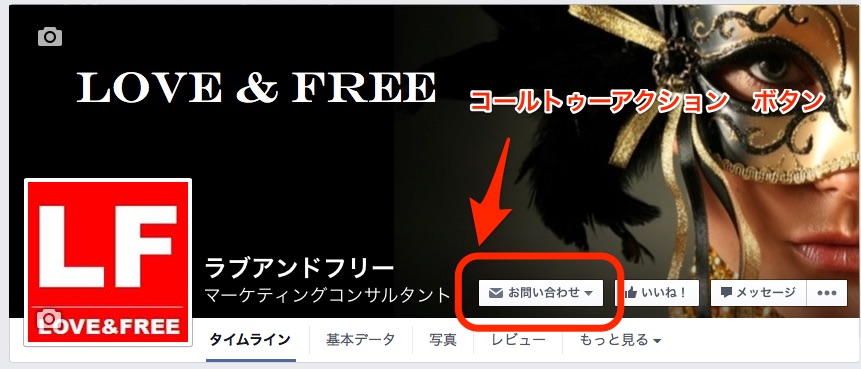
Facebookページに「コールトゥーアクションの作成」ボタンが登場。 ちゃんとやってる会社と、やってない会社の差はドンドン開くってこと。
ちゃんとやってる会社と、やってない会社の差はドンドン開くってこと。 ホームページのブログ更新って、 釣りする時の「撒き餌」みたいなイメージです。
ホームページのブログ更新って、 釣りする時の「撒き餌」みたいなイメージです。 「 ジリ貧 × ジリ貧 = 尻つぼみ 」
「 ジリ貧 × ジリ貧 = 尻つぼみ 」 WEBマーケティングを成功させる為には?
WEBマーケティングを成功させる為には? そもそも、何人のお客さんを集めるか決めてますか?
そもそも、何人のお客さんを集めるか決めてますか?.jpg) WEBマーケティングで成功する為には?
WEBマーケティングで成功する為には?.jpg) あなたの会社のホームページ、 ちゃんと集客マシーンになっていますか?
あなたの会社のホームページ、 ちゃんと集客マシーンになっていますか? Facebookだけを使えば、ビジネスは成功するのか?
Facebookだけを使えば、ビジネスは成功するのか?.jpg) お客さんに見つけてもらいましょう!
お客さんに見つけてもらいましょう! 下請けコンサルタント時代の話です。
下請けコンサルタント時代の話です。 ライバル会社と差別化する為のアバウトアス戦略
ライバル会社と差別化する為のアバウトアス戦略.jpg) 「セミナー集客」の方法ってどうやるんですか?
「セミナー集客」の方法ってどうやるんですか? ホームページを最速で銀座の一等地に露出する方法
ホームページを最速で銀座の一等地に露出する方法 SEOとSEMの違いを理解しよう
SEOとSEMの違いを理解しよう.jpg) iPad・iPhone専用のGoogleアナリティクスがとっても便利
iPad・iPhone専用のGoogleアナリティクスがとっても便利 パーソナライズ検索で本来の検索順位とズレが生じる
パーソナライズ検索で本来の検索順位とズレが生じる ターゲットを絞り込むことで反応率がグンっとアップする!
ターゲットを絞り込むことで反応率がグンっとアップする! メルマガからの反応率はこうして上げる!
メルマガからの反応率はこうして上げる! Googleアナリティクスでアクセス元企業を知る方法
Googleアナリティクスでアクセス元企業を知る方法 アメブロがWebマスターツールに登録できるようになりました!
アメブロがWebマスターツールに登録できるようになりました!.jpg) Googleアナリティクス | 分析する11ポイントまとめ
Googleアナリティクス | 分析する11ポイントまとめ biglensでかっこよく背景をぼかす! iPhone撮影でもカンペキ!
biglensでかっこよく背景をぼかす! iPhone撮影でもカンペキ! ホームページへのアクセスアップと問合せ数をアップさせる方法は全くの別物
ホームページへのアクセスアップと問合せ数をアップさせる方法は全くの別物 画像処理アプリ”typic”がとてもいい。
画像処理アプリ”typic”がとてもいい。 ホームページを作ればお客さんが集まってくるのでしょうか?
ホームページを作ればお客さんが集まってくるのでしょうか? ホームページって知識がなくても簡単に更新できるのでしょうか?
ホームページって知識がなくても簡単に更新できるのでしょうか? 飲食店を経営しているのですが、「ぐるなび」だけでいいのでしょうか?
飲食店を経営しているのですが、「ぐるなび」だけでいいのでしょうか? 日々の情報発信の種類って何種類くらいありますか?
日々の情報発信の種類って何種類くらいありますか? ホームページ制作のミーティング。
ホームページ制作のミーティング。 ホームページのヘッダ画像(フラッシュ)が、iPadだと表示されないのですが?
ホームページのヘッダ画像(フラッシュ)が、iPadだと表示されないのですが? 商談を前に事前準備。
商談を前に事前準備。 どっちの空の色が素敵に見えますか?
どっちの空の色が素敵に見えますか? ホームページをかっこ良く魅せる為には?
ホームページをかっこ良く魅せる為には? 「更新されているホームページとされていないホームページ、あなたならどちらを選びますか?」
「更新されているホームページとされていないホームページ、あなたならどちらを選びますか?」 Facebookの更新だけでは非常にもったいない理由
Facebookの更新だけでは非常にもったいない理由 ホームページ集客は時間がかかる事を前提に準備しておかねばいけないこと
ホームページ集客は時間がかかる事を前提に準備しておかねばいけないこと ホームページのカラーを赤系にすると得られる効果
ホームページのカラーを赤系にすると得られる効果 ブログやFacebookのネタはネタ帳へ突っ込め!
ブログやFacebookのネタはネタ帳へ突っ込め! ホームページのカラー戦略のポイント
ホームページのカラー戦略のポイント サイトリニューアル理由の第1位は?
サイトリニューアル理由の第1位は? そもそもCMSって何だろう?
そもそもCMSって何だろう? Facebook集客でとっても大事なこと。
Facebook集客でとっても大事なこと。 明日のFacebookセミナーは満員です!
明日のFacebookセミナーは満員です! 【ホームページ集客】Get Found! 見つけられる!
【ホームページ集客】Get Found! 見つけられる! 上手なソーシャルメディアの情報発信方法
上手なソーシャルメディアの情報発信方法 ホームページのサイドメニューは、左右どちらに配置するのがいいか?
ホームページのサイドメニューは、左右どちらに配置するのがいいか? アクセス数のアップと、コンバージョン率アップは全くの別物。
アクセス数のアップと、コンバージョン率アップは全くの別物。 素敵に見えるホームページを作るための秘訣!
素敵に見えるホームページを作るための秘訣!

.png)